Designing an app for rock 'n' roll fans to discover music and connect
about
Rhapsody is a music app that I created for a UX project in my third year of college. This project consisted of five separate class projects over the course of three months that all contributed to the research, study, and design of a conceptual music app for the iPhone interface. The end-result consisted in a hi-fidelity interface with a clickable prototype.
my role
Conducted a competitive analysis of mainstream music apps
Mapped a competitor's user flow
Researched and interviewed students + outside users
Created user personas based on user research
Mapped user flows and information architecture of the app
Drafted lo-fi wireframes and a prototype for initial testing
Delivered a hi-fi design with full interactive prototype
Class
Intro to UX
Timeline
Aug — Nov, 2021
Team
Special thanks to my professor and fellow classmates who made this class a memorable experience.
Overview
Rhapsody is a music app, dedicated to rock.
scope and constraints
The assignment consisted of four separate class projects spanning over the course of three months.
The project consisted of four separate class projects spanning over the course of three months, each contributing to the research and design of the app:
User and competative research
User personas
Low-fidelity app and prototype for testing
High-fidelity deliverable with a working prototype
Opportunity
The app needed to be easy to use and potentially solve a real-world user problem.
By analyzing real user experiences and identifying pain-areas for improvement, I sought to create a seamless and intuitive interface for rock music enthusiasts.
process
I used an iterative four-step lean UX approach.
research
I interviewed real users who use music apps daily.
What I learned:
1. Desire for more personalized and customizable playlists
Most of my interviewees used Apple Music, which at the time, lacked personalized playlist features. Users had to manually curate their own playlists, adding songs one at a time.
2. Need for community and shareability of music
I found out that many users wanted the ability to add friends, see what music their friends were listening to, and to share music internally within the app or through social media.
I analyzed Spotify (2021), the dominant player in the music app market, to identify strengths and user frustrations.
What I learned:
1. Users praised the personalization of playlists
Users appreciated Spotify's ability to create personalized playlists with custom images and names, which can be kept private or shared with the broader Spotify community.
2. Confusion around how to discover new music
Although appreciative of being able to find one's most recently played songs, users were confused on where to find recommended playlists based on their most listened tracks.
3. Frustration with playlist creation
Users were frustrated by the inability to add multiple songs to multiple playlists at once. This slowed users for those who wanted to share their favorite tracks with the Spotify community.
4. Dark interfaces are easier for legibility
While still debated, some studies suggest that dark interfaces are easier on the eyes. Users stated they enjoy Spotify’s dark mode design for easier legibility.
Creating a user flow of Spotify to understand the basic IA of music applications.
When creating Spotify’s user flow, I began to further understand the common patterns and happy paths of commercialized music apps. I also gained a good sense of the similar flows I wanted to include in my own app due to their intuitive nature, like the app onboarding screens and the music mini-player.
user personas
Based on the user and competitive research findings, I discovered three types of user personas.
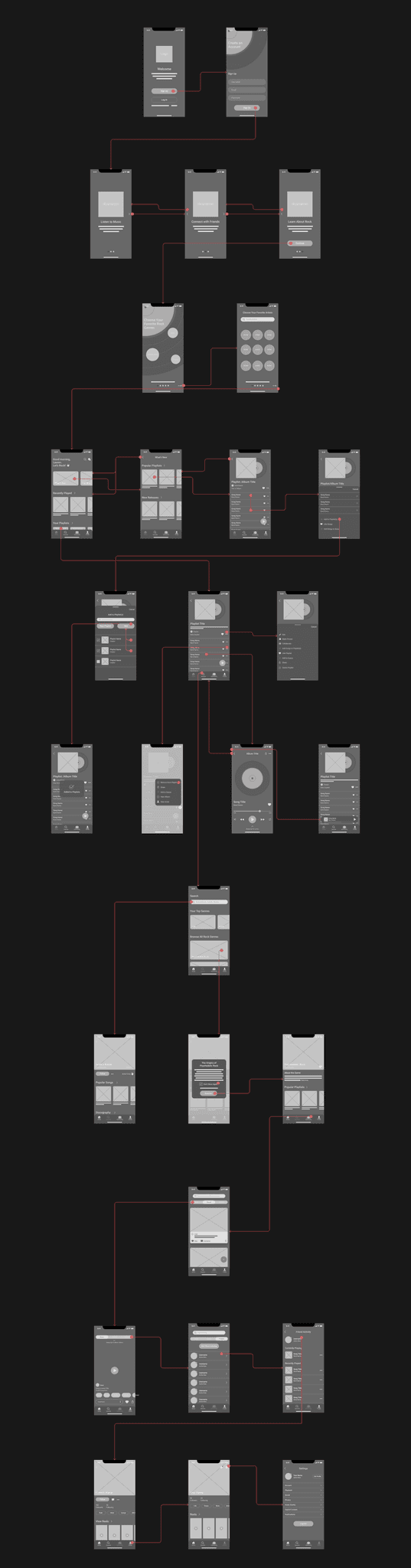
Mapping a user flow for Rhapsody based on the insights I gathered from my user personas.
The user flow was useful in determining information architecture and the important tasks users would want to complete throughout the app based on my initial research.
lo-fi concepts
I designed low-fidelity wireframes to experiment with various layouts and features.
The wireframes served as a blueprint, helping to visualize the app's functionality and flow. Originally I wanted users to progress through tailored onboarding screens, but realized this flow might slow down or turn away their progression into the app.
Using the lo-fi wireframes, I created and tested a prototype with real users.
What I learned:
1. Bulk selection of songs feature was confusing
Initially, I considered using accelerator patterns to enable users to quickly bulk select songs to add to playlists. However, the hold to select and drag feature had very hidden affordance and was not realized as a capability.
2. The community page feature was appealing
Users appreciated the community page for social engagement and music discovery. This pattern was inspired by social media reels, post content, comments and event trackers. This space was thought to engage the app's community.
branding
Creating a brand that resonates with the rock music community.
To reiterate, the main goal was to design an app that not only caters to the functional needs of rock music lovers, but also embodies the spirit of the rock genre.
Drawing from some preliminary research, I identified a few core values and characteristics of rock music:
I designed a branded styleguide.
The app features a dark interface, which not only complements the rock aesthetic, but also reduces eye strain and improves the visibility of key elements on the interface.
hi-fi deliverable
An app dedicated to the rock genre community.
Takeaways
Iterative user testing is important to validate designs.
Iterative user testing played a crucial role in refining the app’s functionality and user experience. Early user testing helped uncover hidden affordances and user pain points, allowing for timely adjustments. This underscores the value of continuously gathering user feedback throughout the design process to ensure that the final product meets user needs and expectations.
Always consider balancing functionality first, before aesthetics.
While it was important to create an app that visually resonated with the rock music community, ensuring the app’s usability and functionality were not compromised was equally critical. This balance helped create a product that was both visually appealing and easy to use, reinforcing the idea that design is not just about aesthetics but also about solving real user problems.
Being open to feedback and willing to pivot design decisions based on user insights led to a better overall experience. For example, adapting the bulk selection feature after users found it confusing highlights the importance of flexibility and responsiveness in the design process. This approach helps create a product that genuinely addresses user needs.