Student designer
2021
About
Rhapsody is a music app that I created for a UX project in my third year of college as an intro to UX and learning Figma as a design tool. The app is catered towards rock genre music lovers. This project consisted of five separate class projects over the course of three months that all contributed to the research, study, and design of a conceptual music app for the iPhone interface. The end result consisted in a hi-fidelity interface with a clickable prototype.
My Role
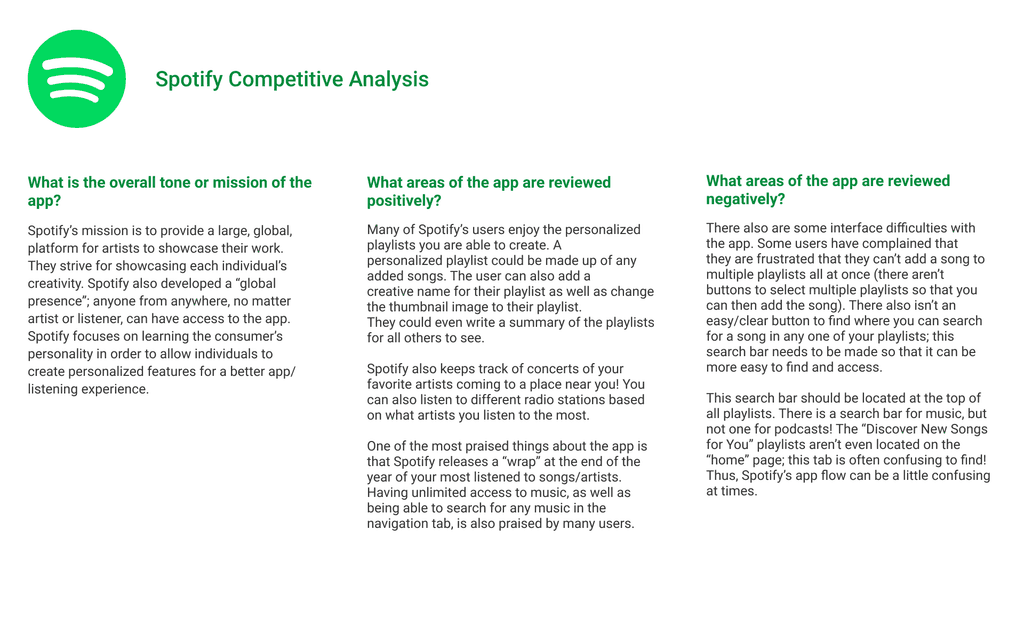
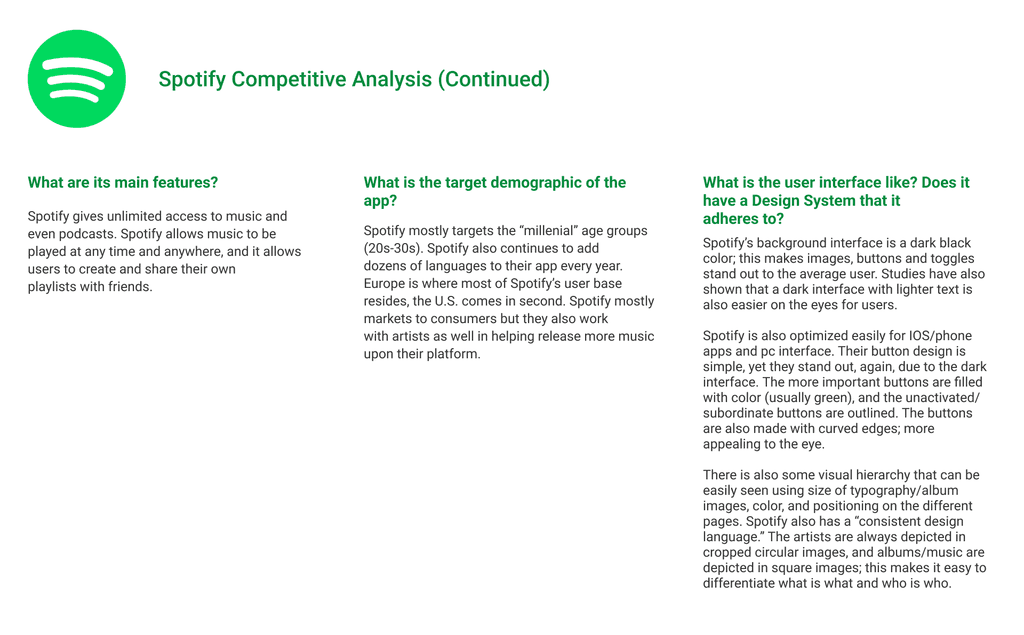
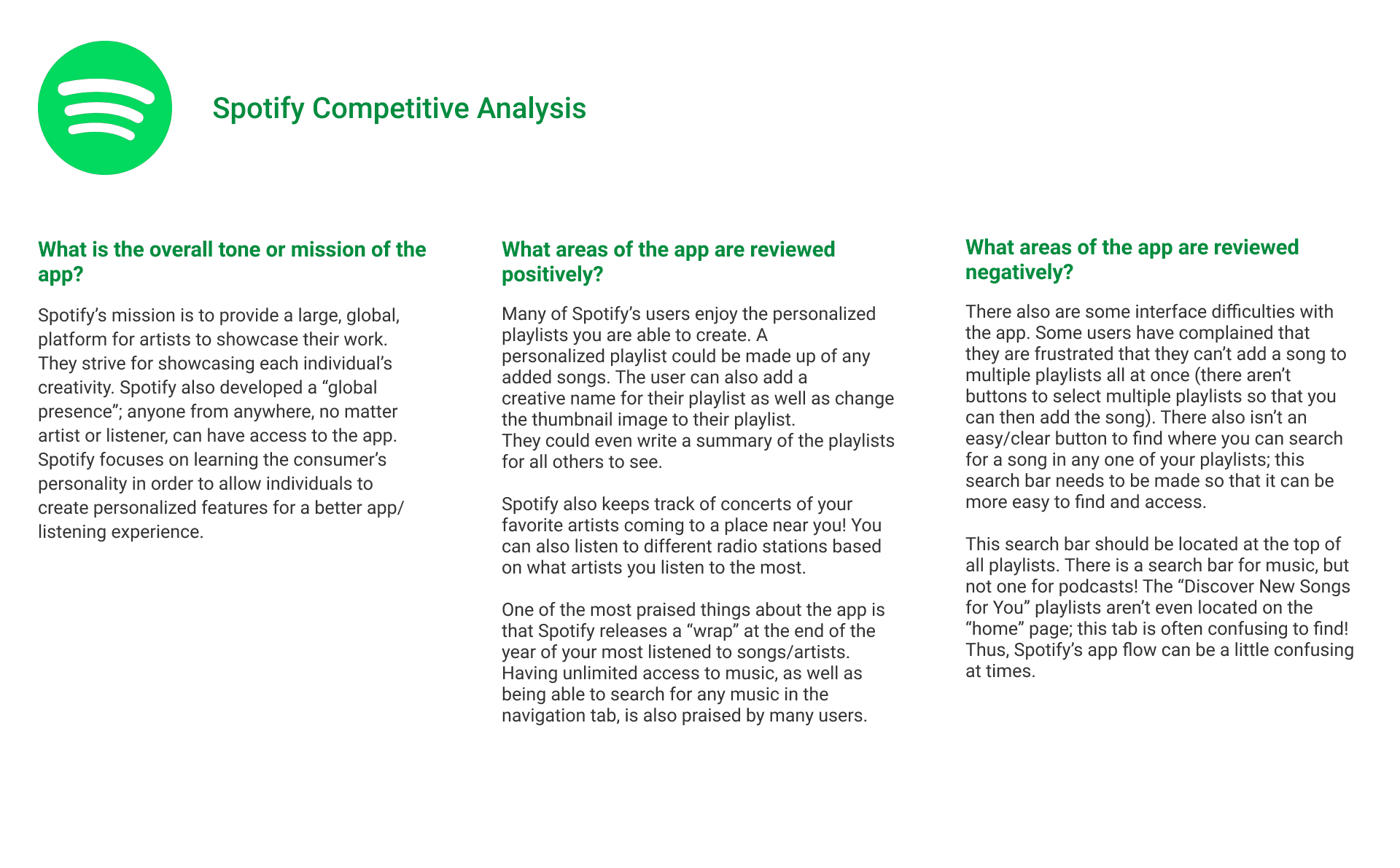
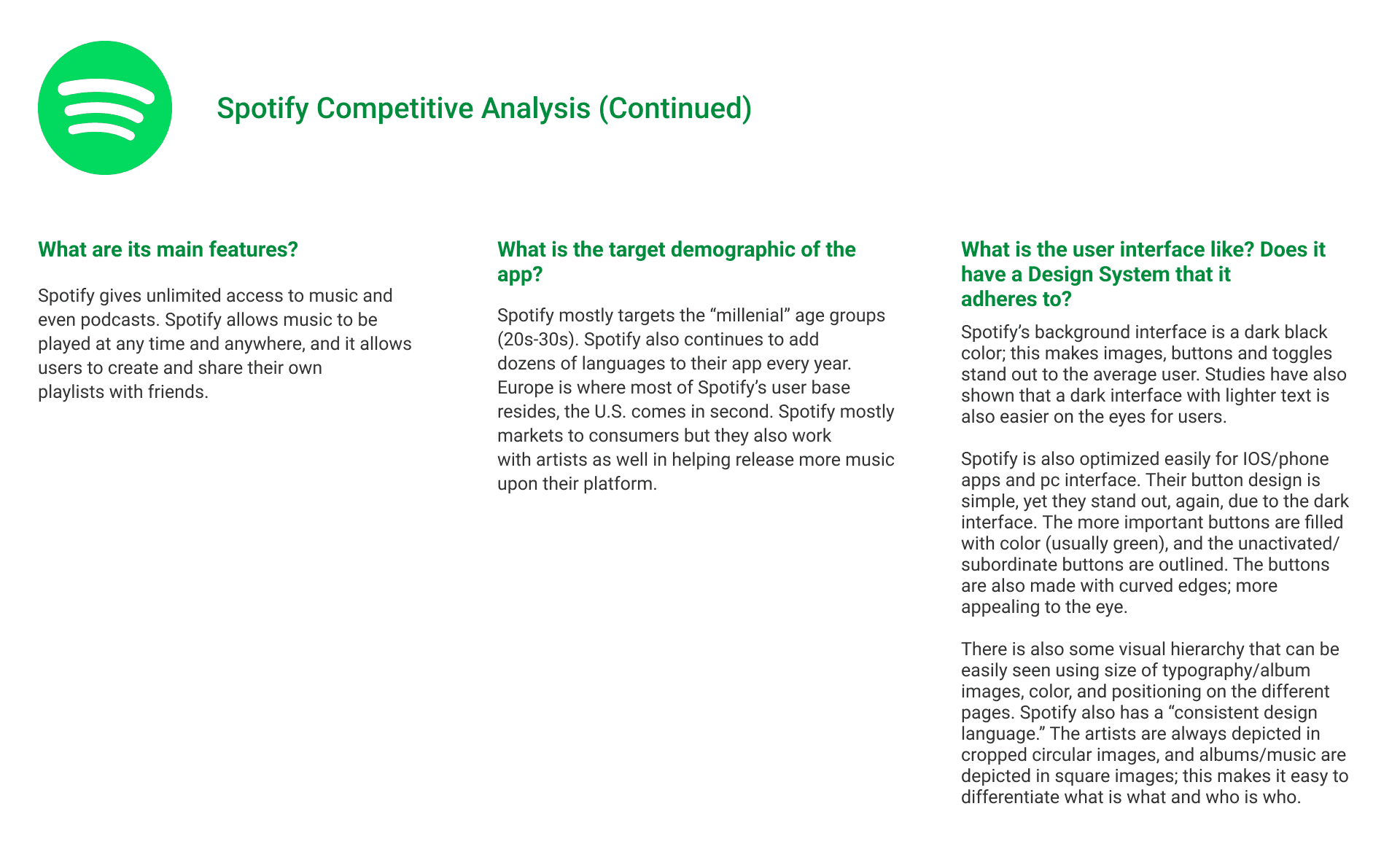
Conducted a competitive analysis of mainstream music apps
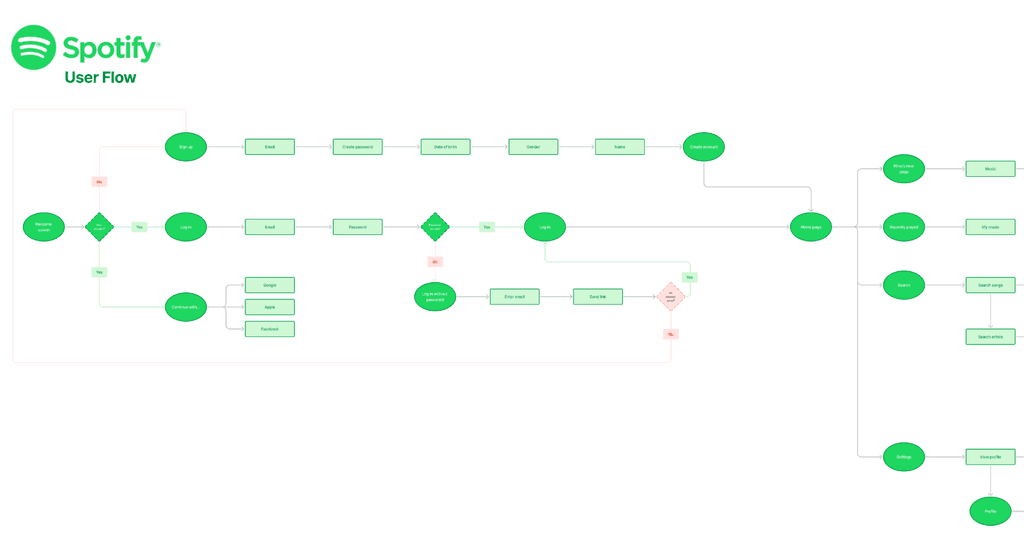
Mapped competitive user flow
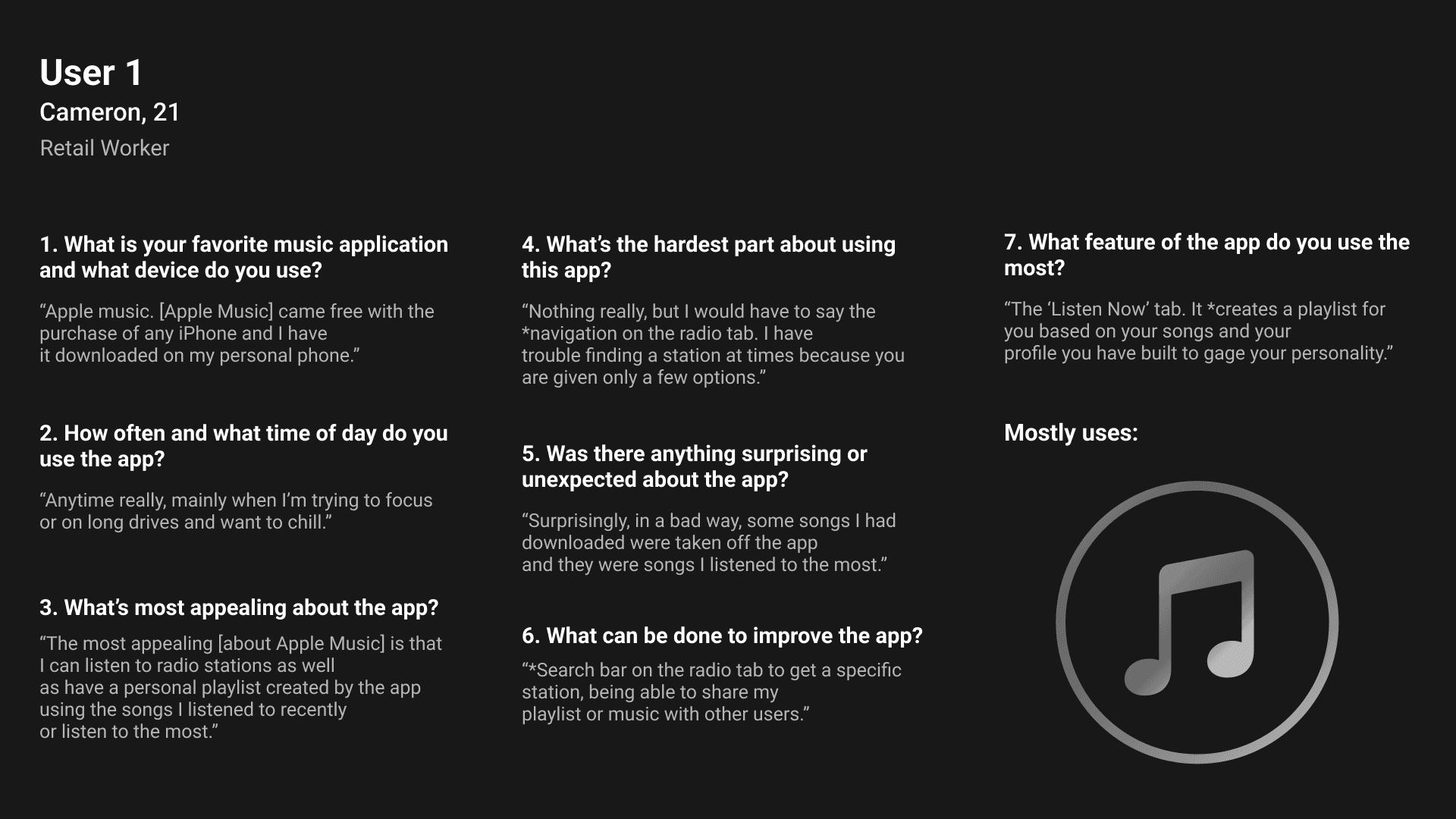
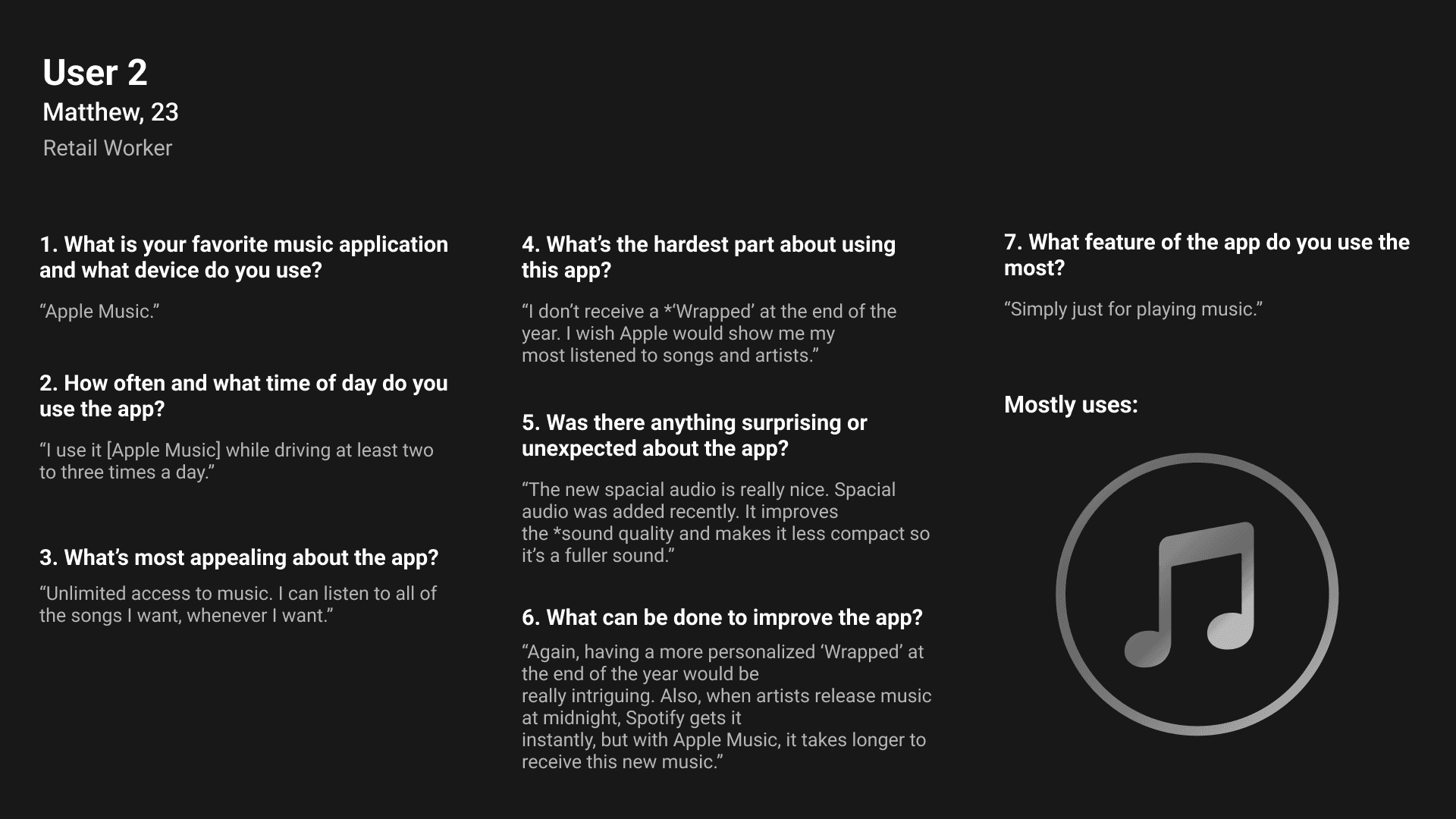
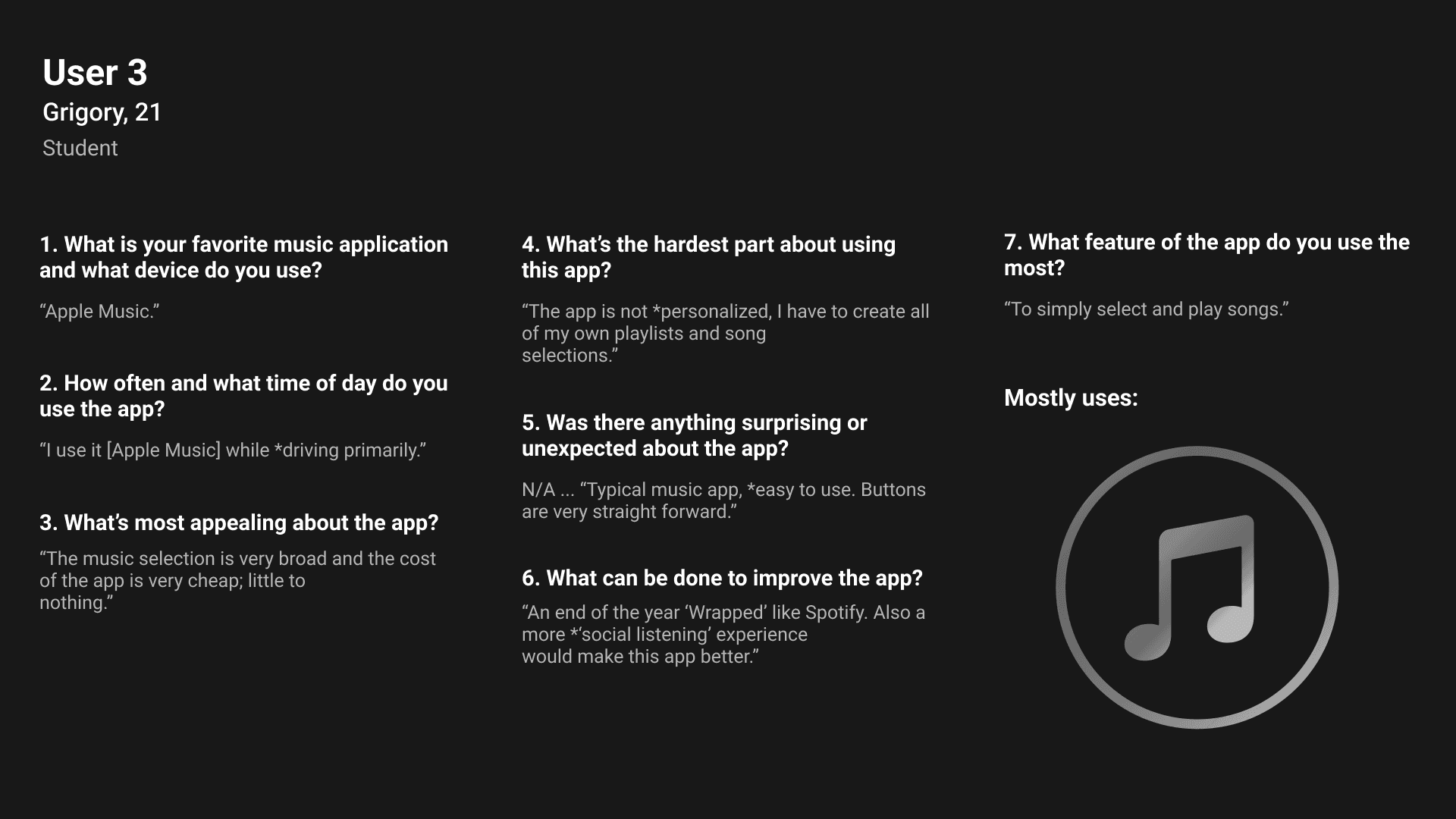
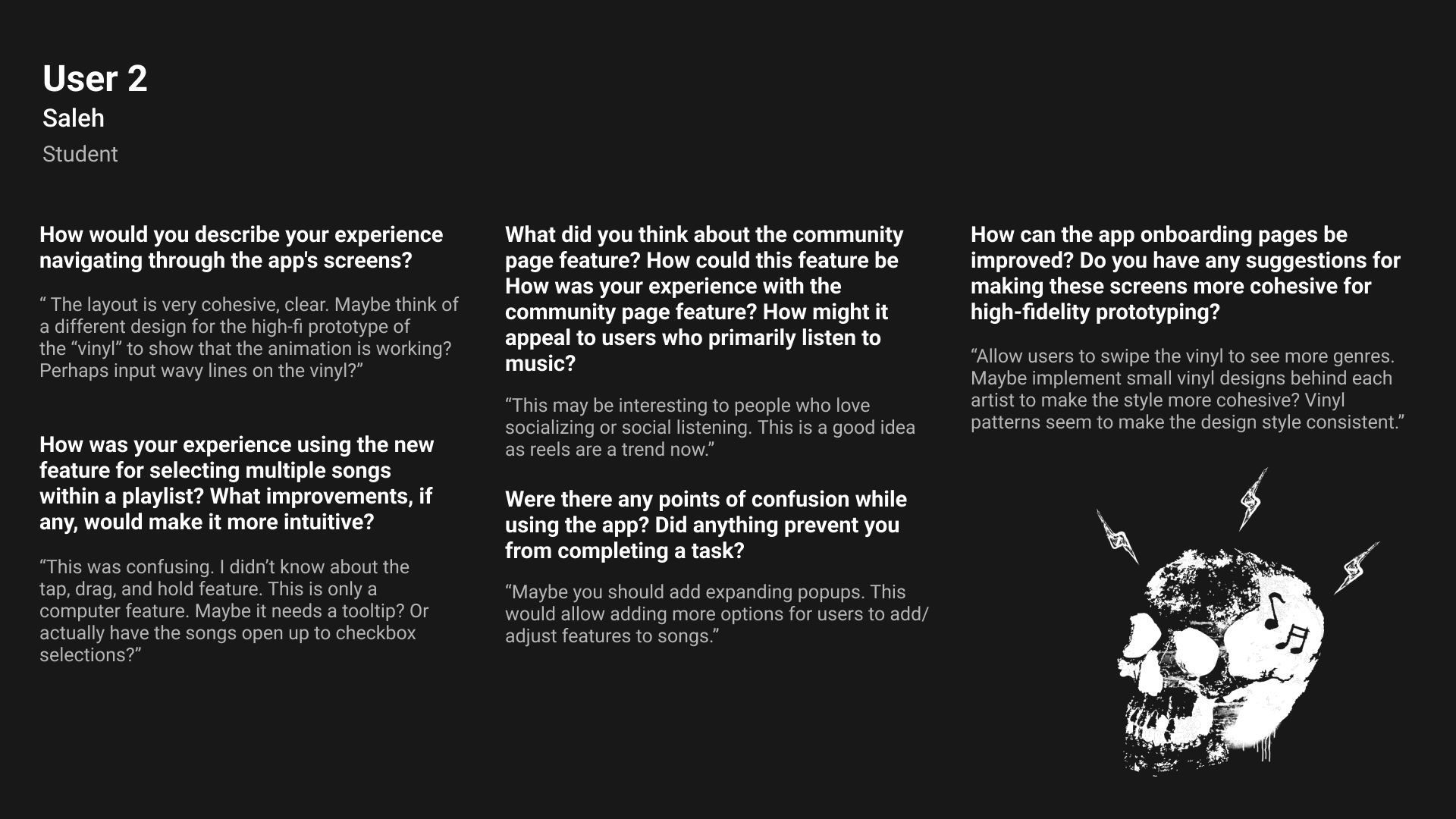
Researched and interviewed students and outside users
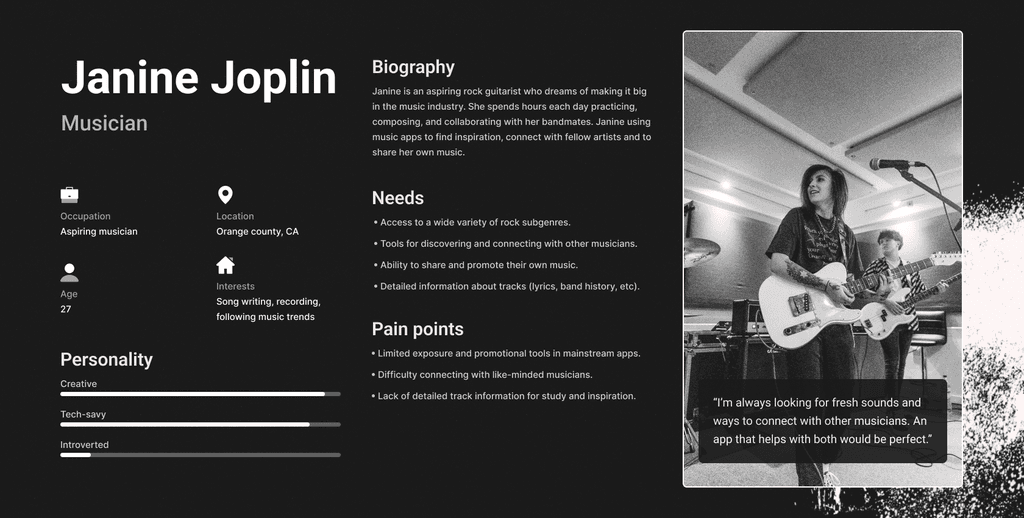
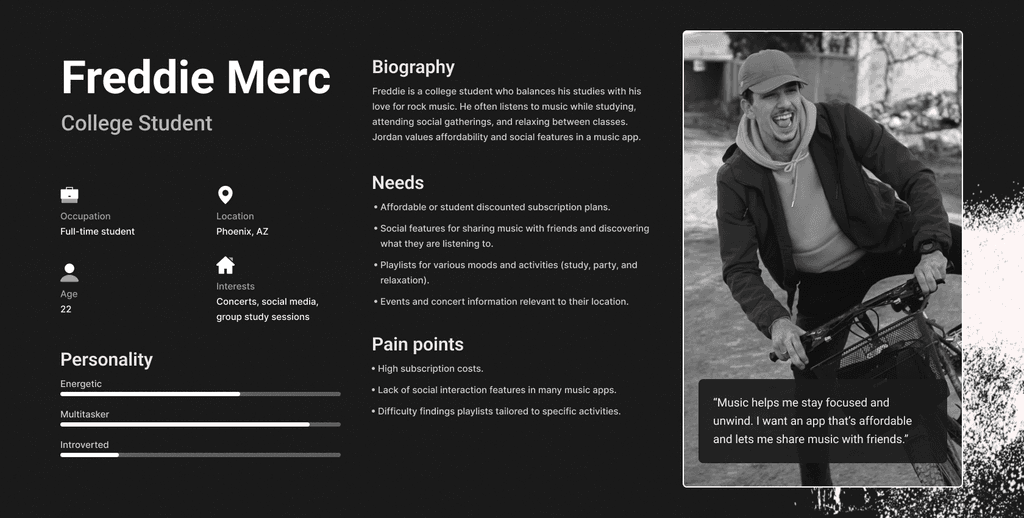
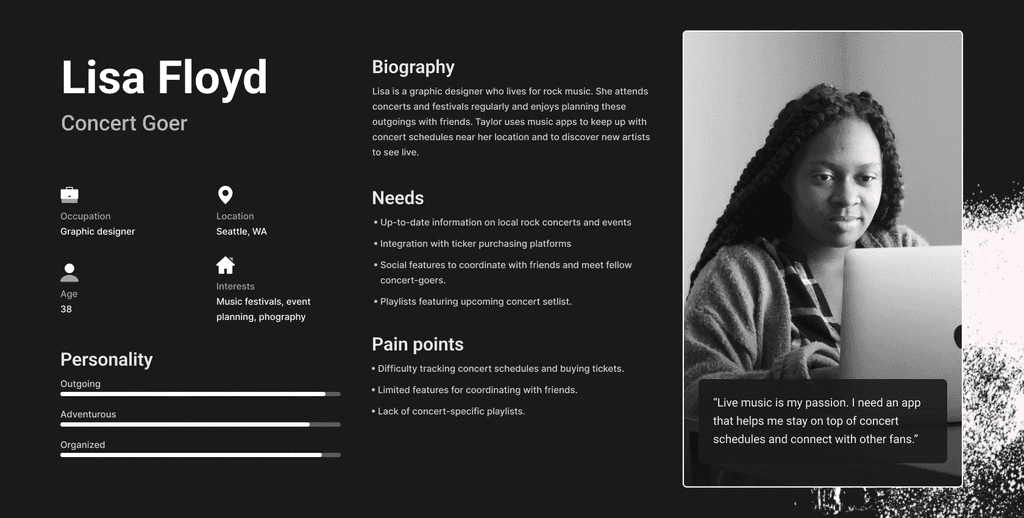
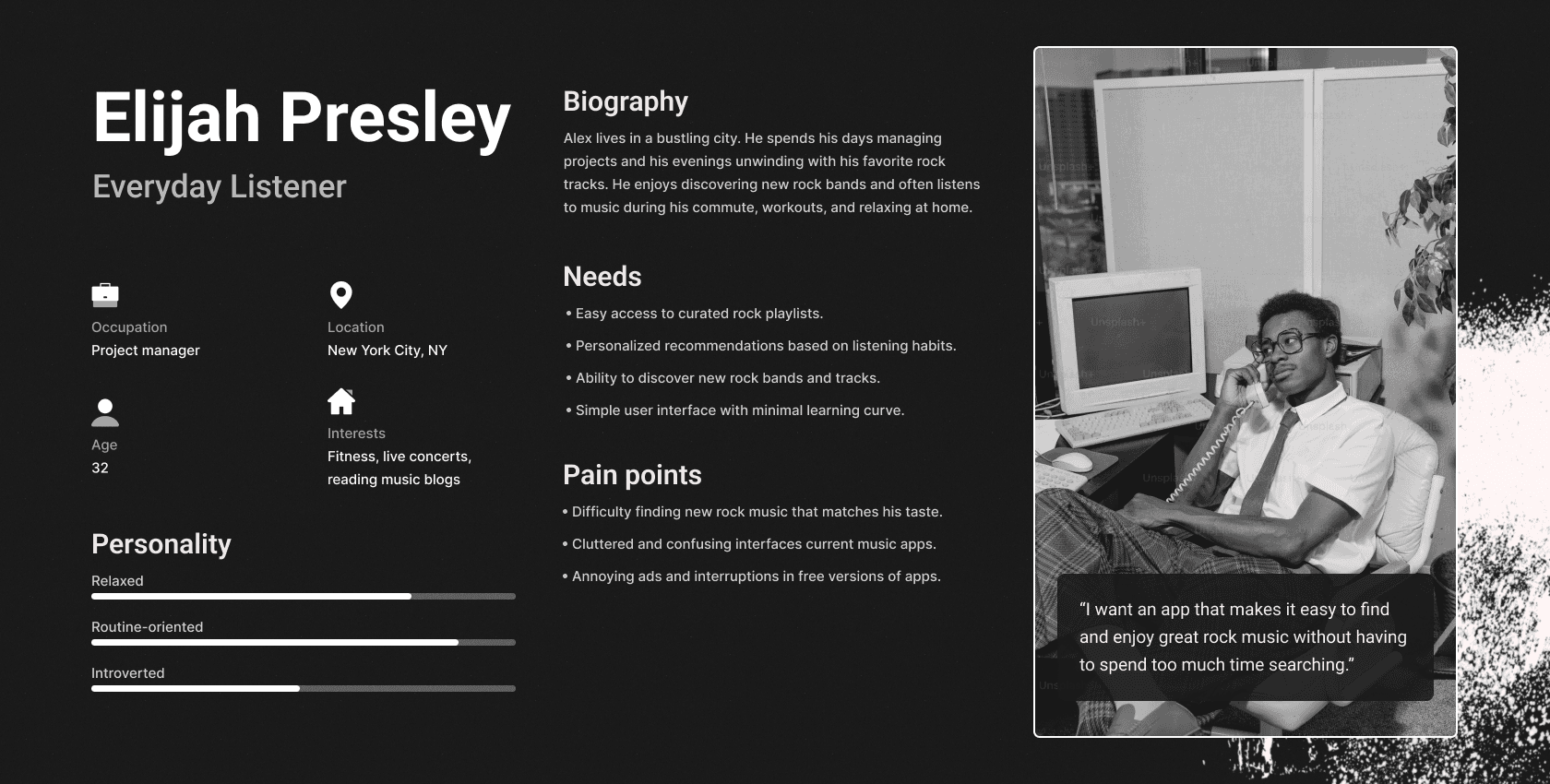
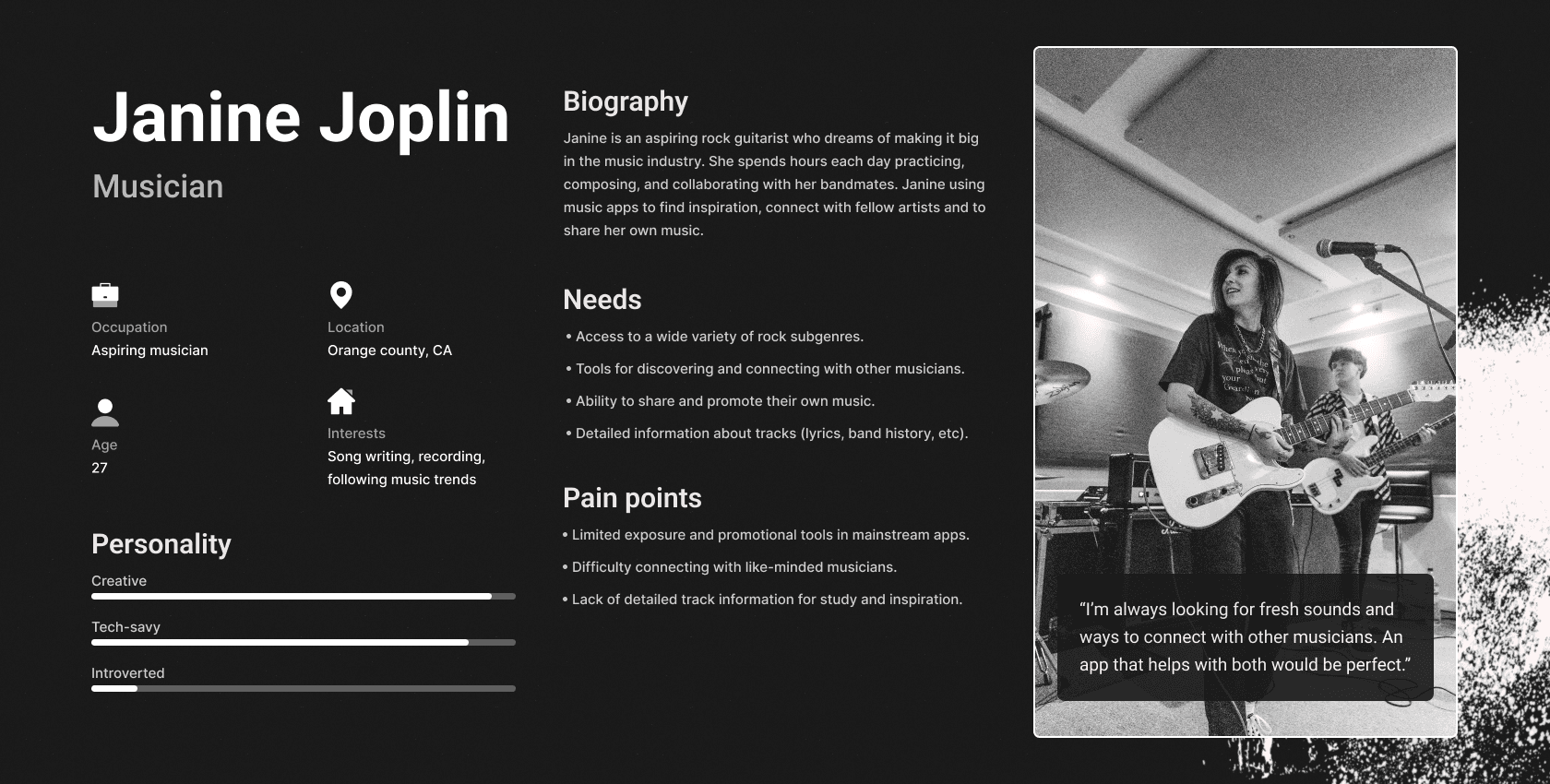
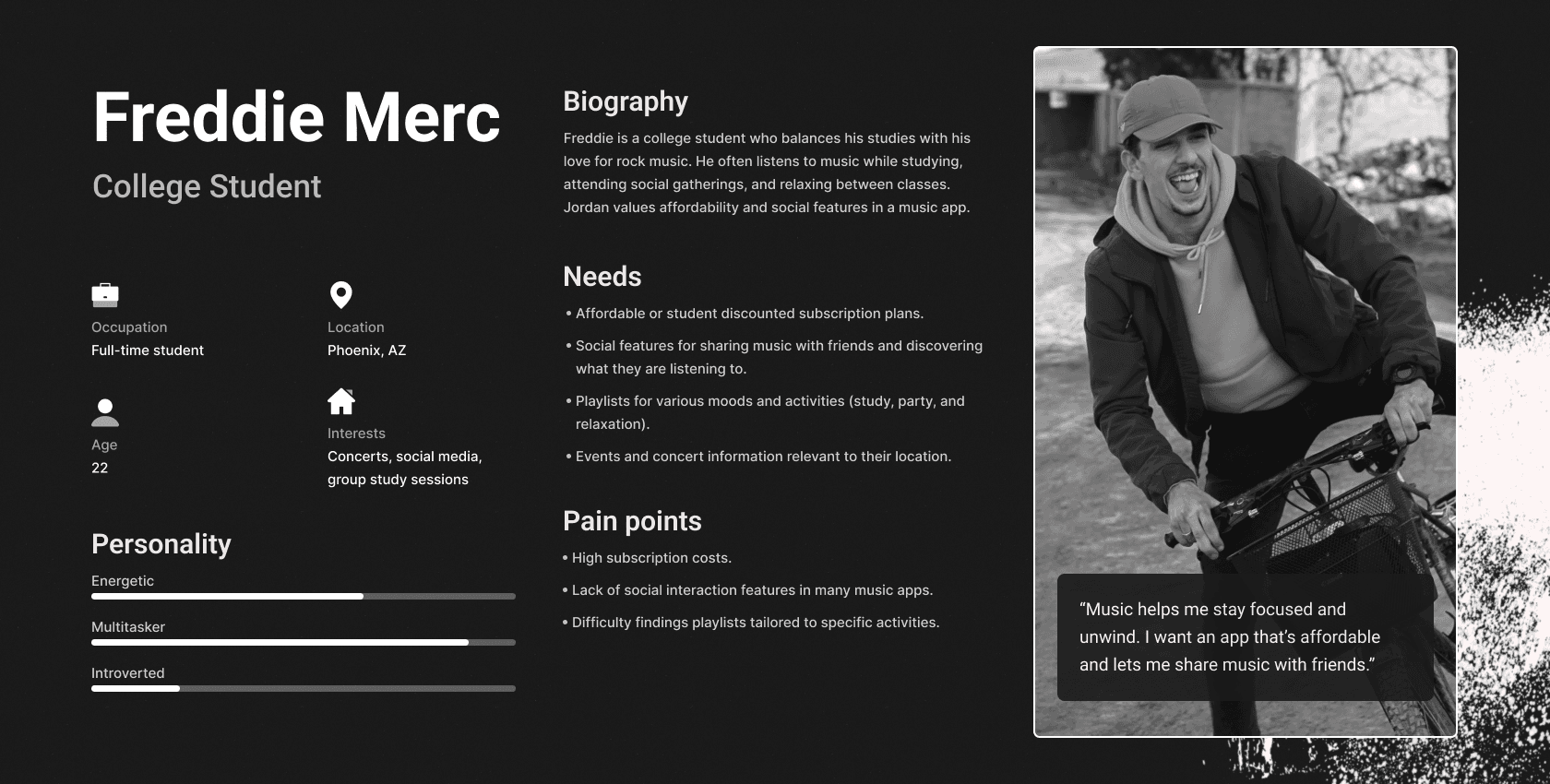
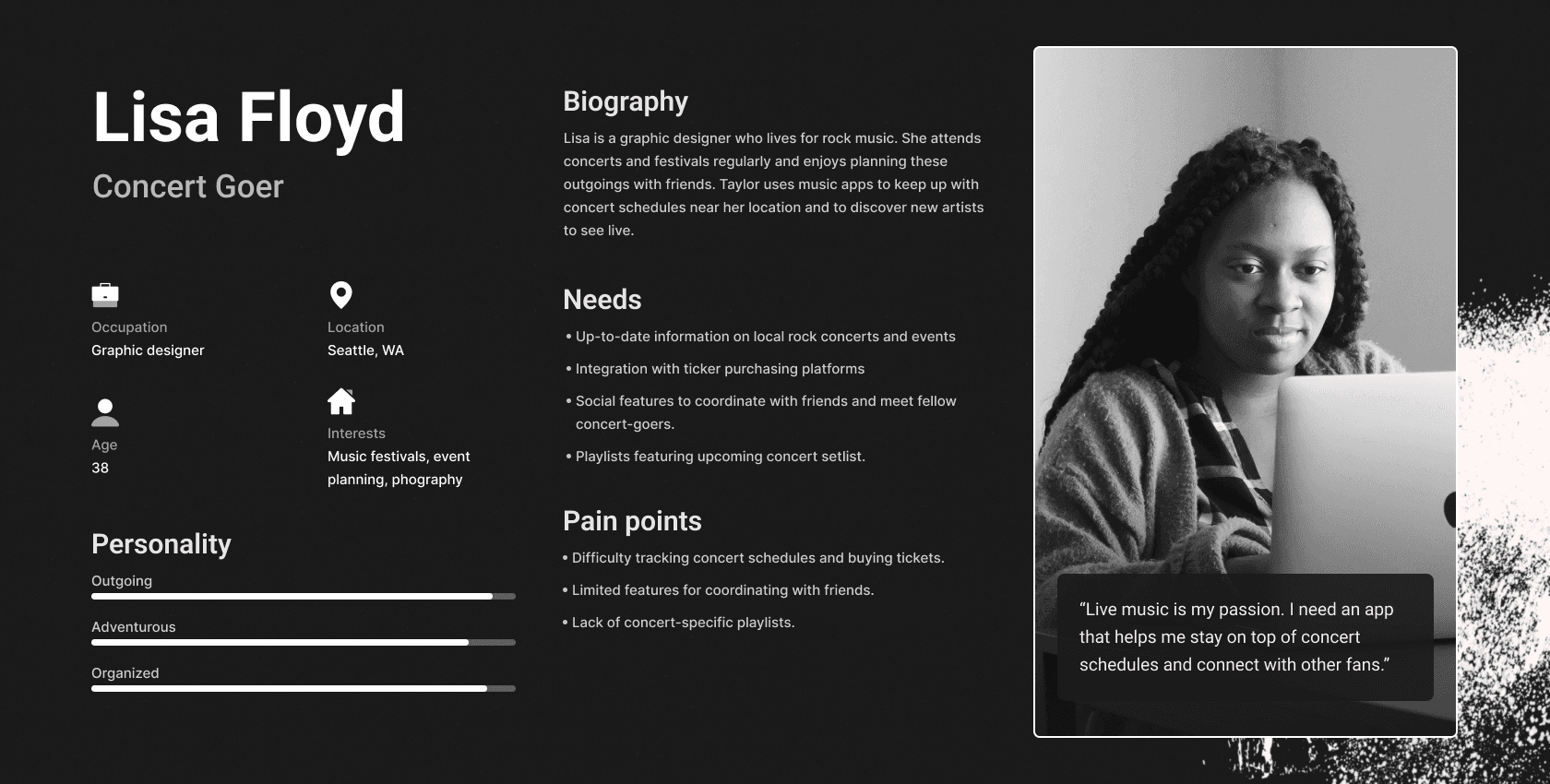
Created user personas based on user research
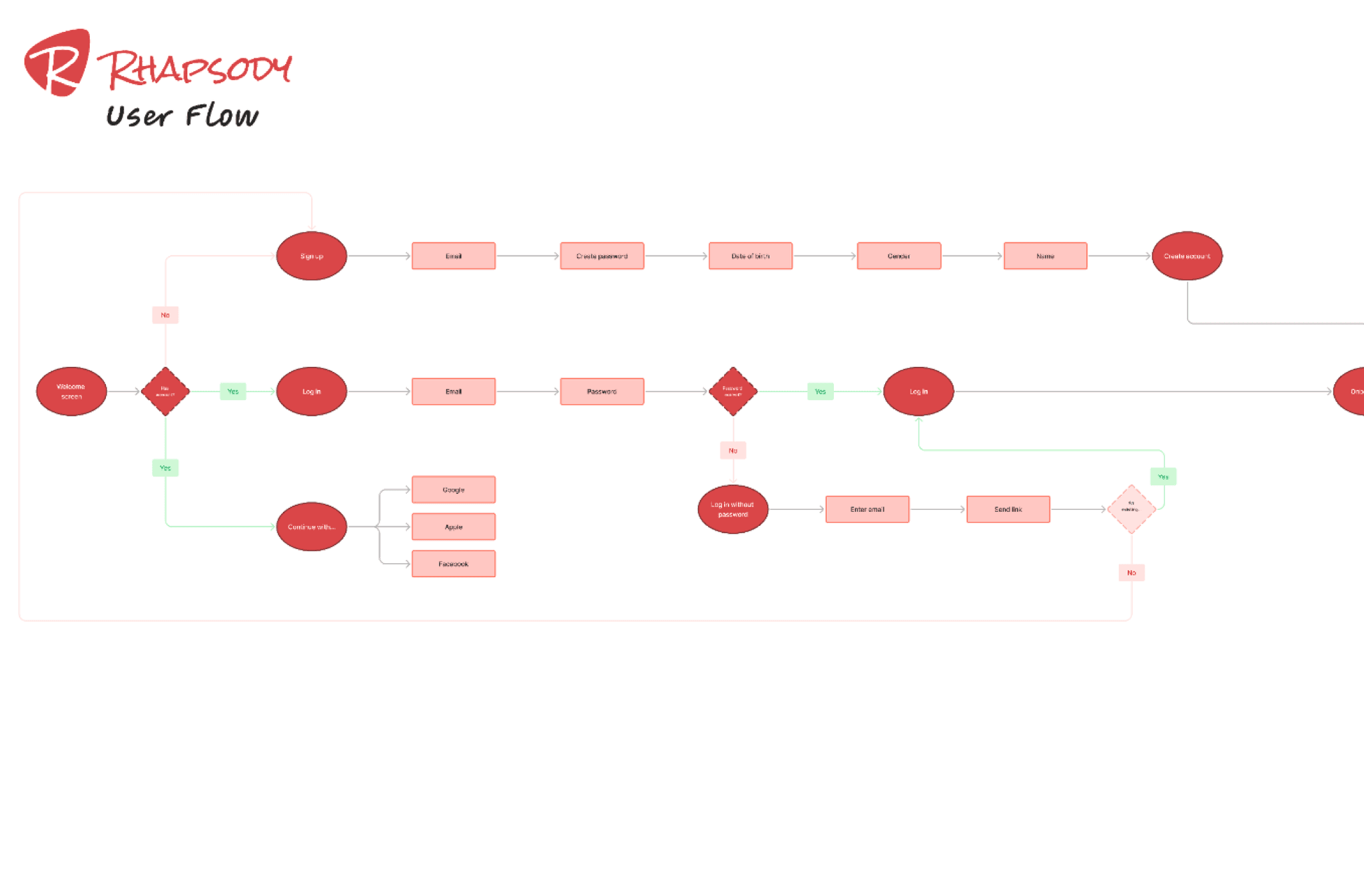
Mapped user flows and information architecture of the app
Drafted lo-fi wireframes with interactive prototype for initial testing
Designed a final hi-fi wireframe with full interactive prototype
Class
Intro to UX - San Diego State University
Timeline
Aug - Nov, 2021
Team
UX: Myself
*Special thanks to my professor and fellow classmates who made this class an awesome experience!
overview
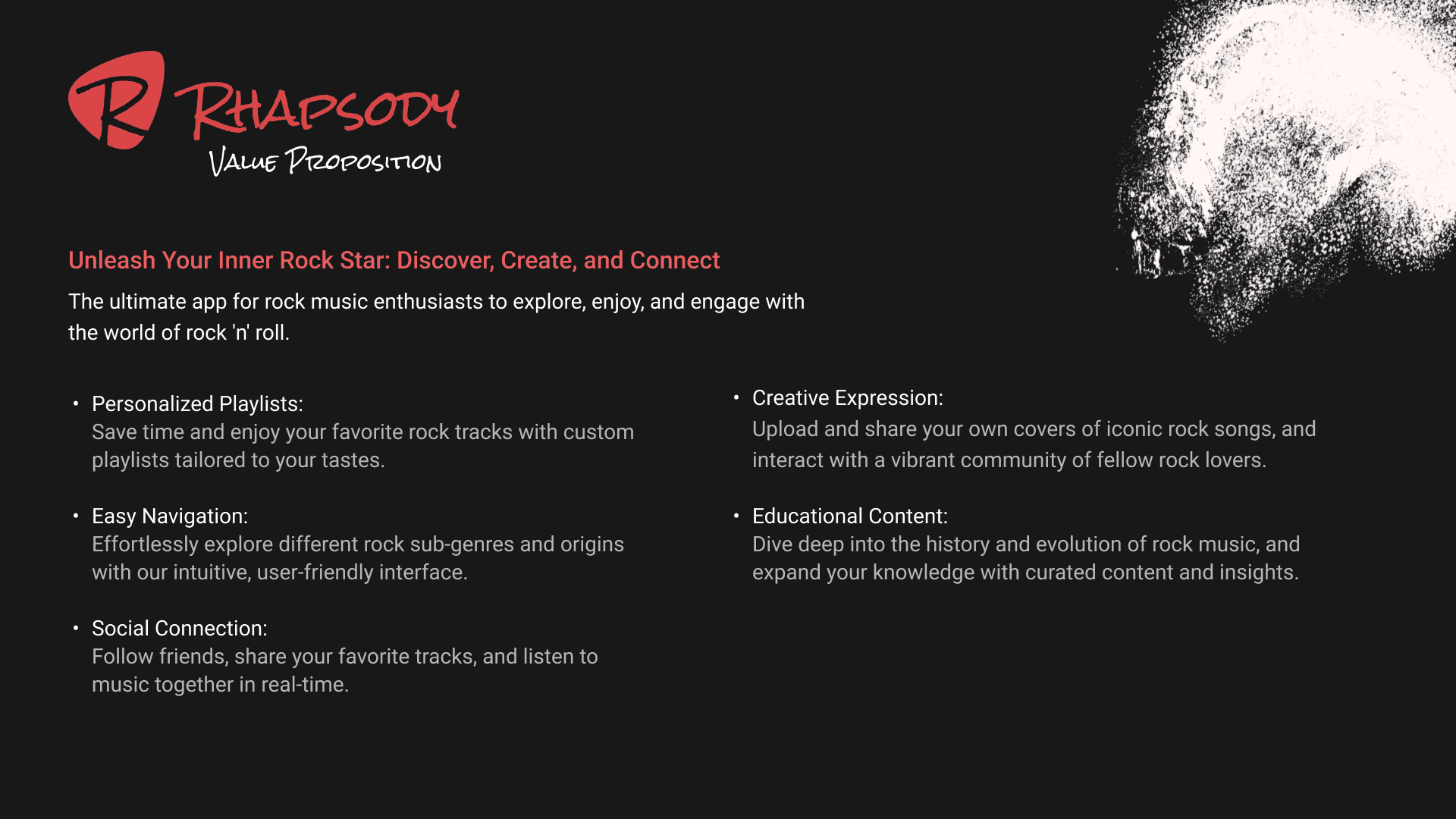
The app aims to create a seamless and intuitive user experience, while enhancing the engagement and satisfaction of rock music enthusiasts.
Scope and constraints
For this intro to UX class project, the goal was to create a high-fidelity prototype with an intuitive interface of a commercialized app. This was achieved through four separate projects:
1. User and competitive research
opportunity
During the research phase of the project, I aimed to understand the specific features and functionalities that music app users valued as well as the pain points they experienced with the current app(s) they use. By analyzing user feedback and identifying areas for improvement, I sought to create a music app with a unique concept that would enhance the user experience for rock music enthusiasts.
The goal with Rhapsody was to create a seamless and intuitive user experience, keeping in mind user pain points with other music apps for potential improvements.
process
Research
What I learned
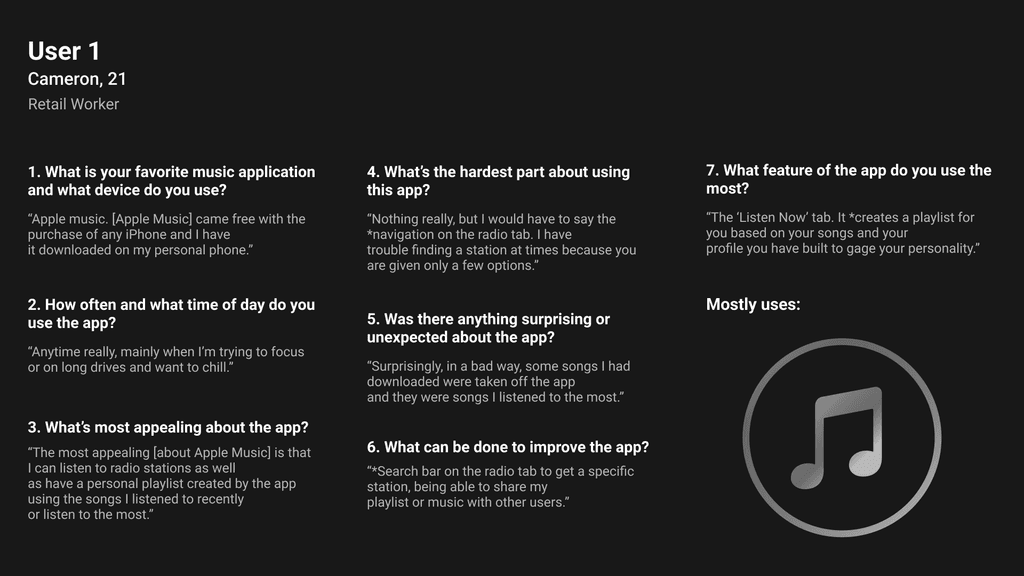
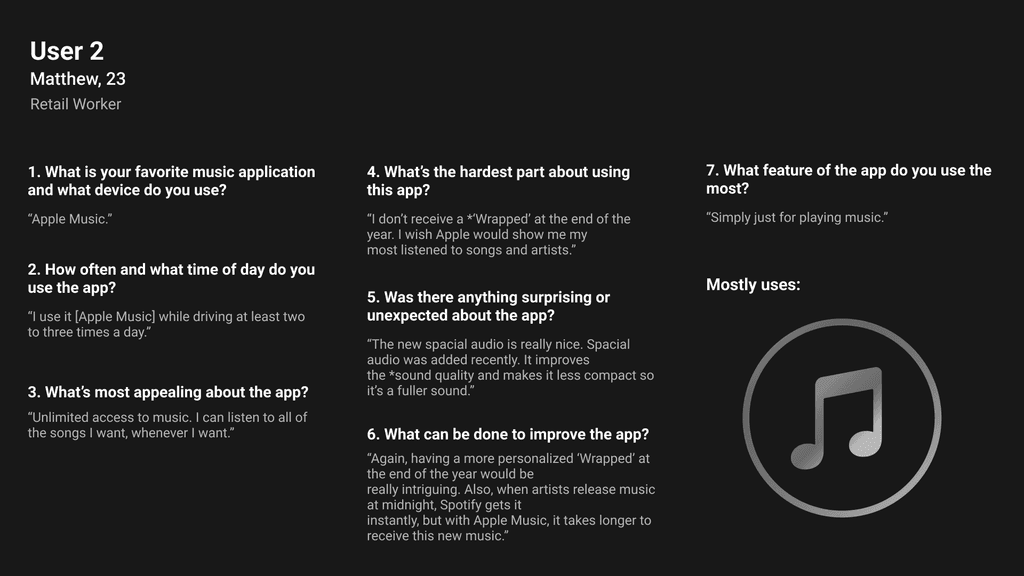
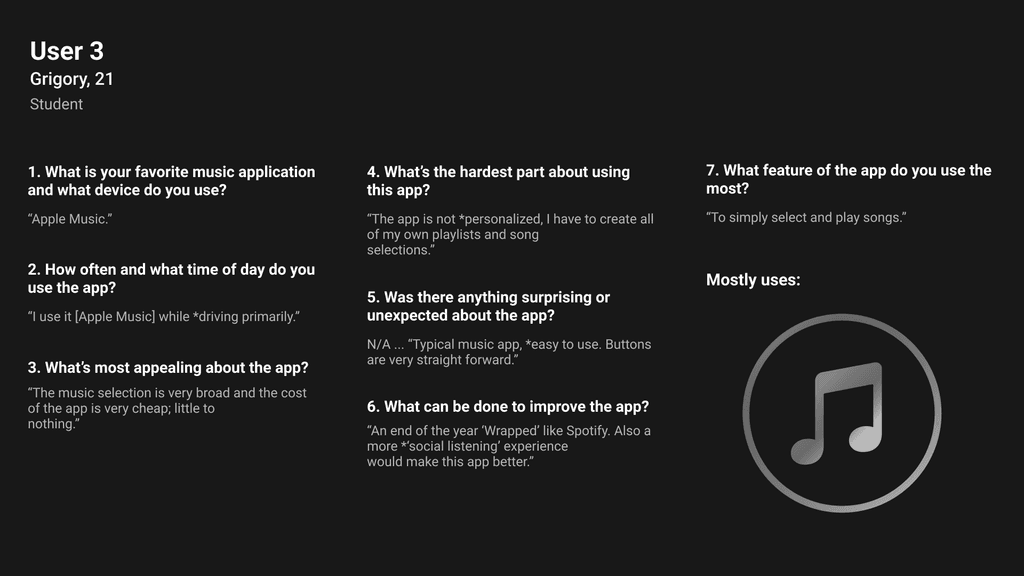
Most of my interviewees used Apple Music, which at the time, lacked personalized playlist features. Users had to manually curate their own playlists, adding songs one at a time.
I found out that many users wanted the ability to add friends, see what music their friends were listening to, and to share music internally within the app or through social media.
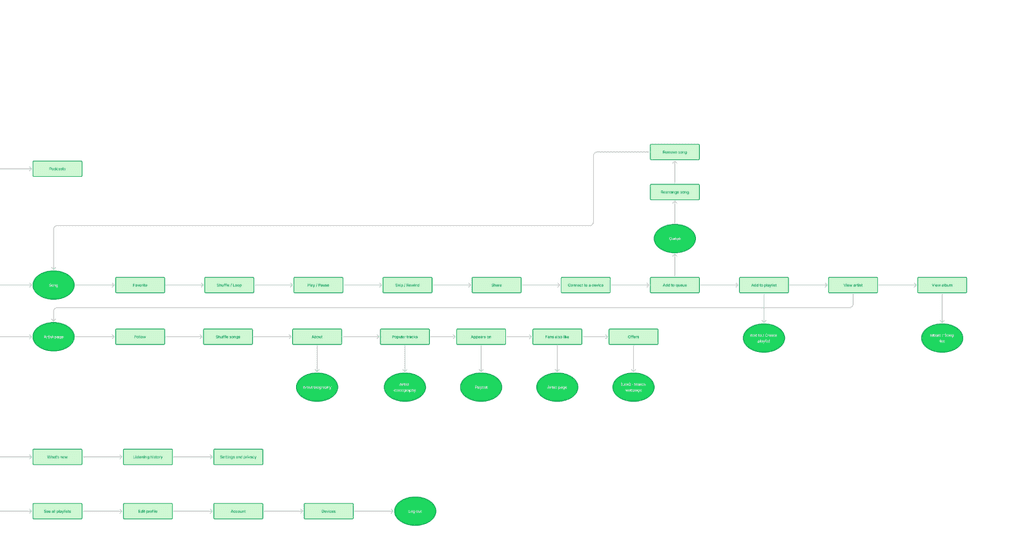
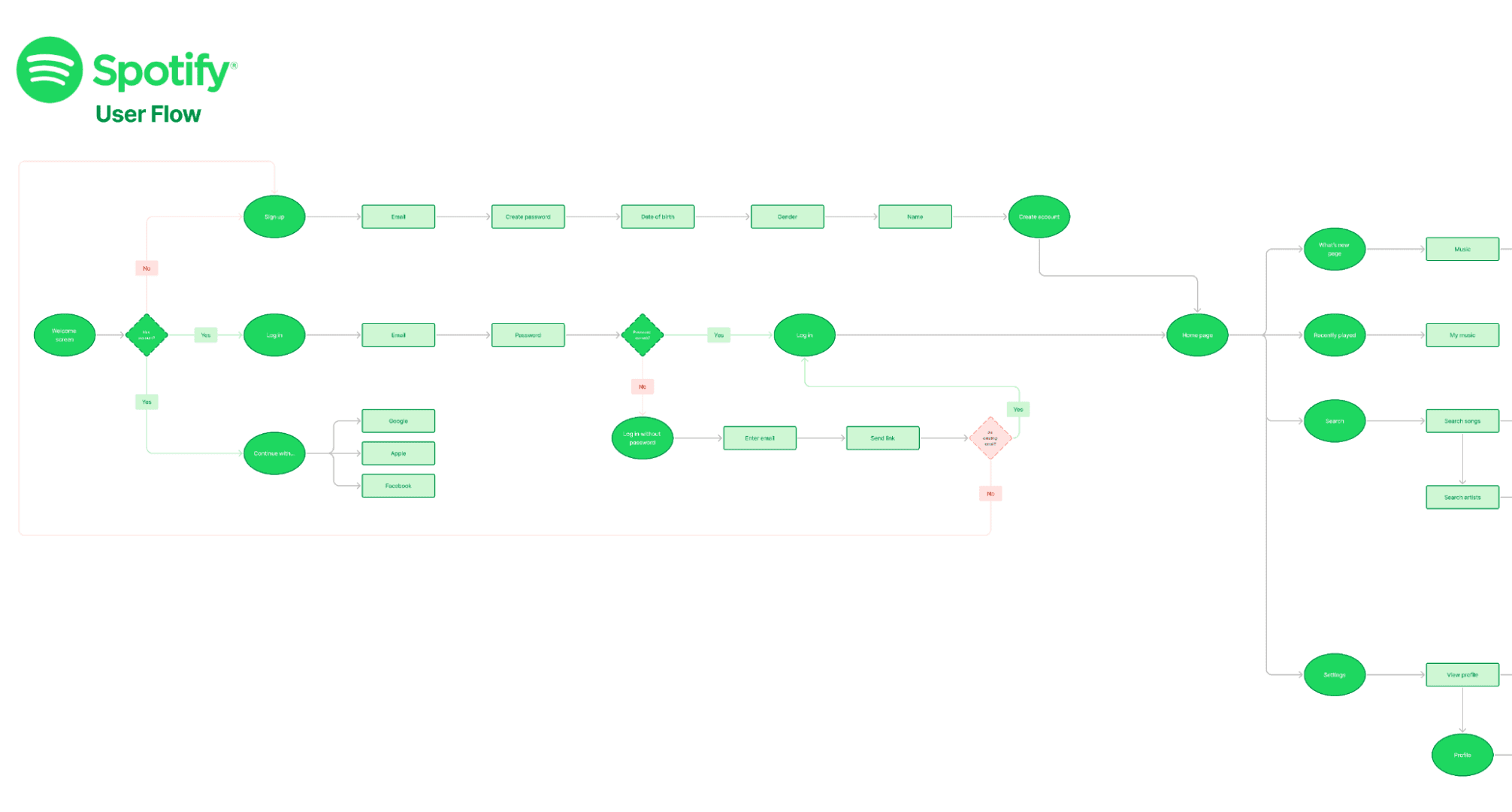
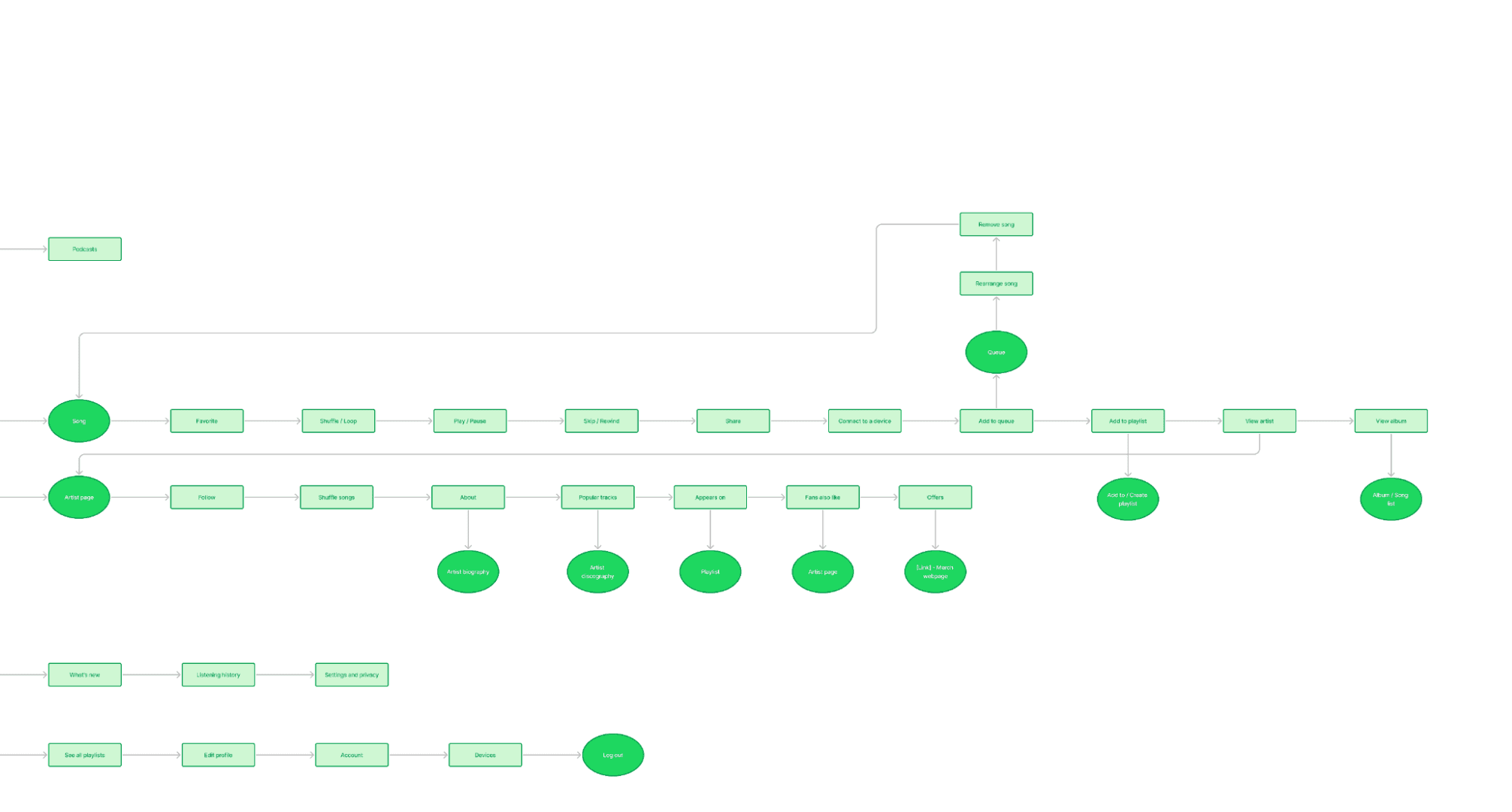
When creating Spotify’s user flow, I began to further understand the common patterns and happy paths of commercialized music apps. I also gained a good sense of the similar flows I wanted to include in my own app due to their intuitive nature, like the app onboarding screens and the music mini-player.
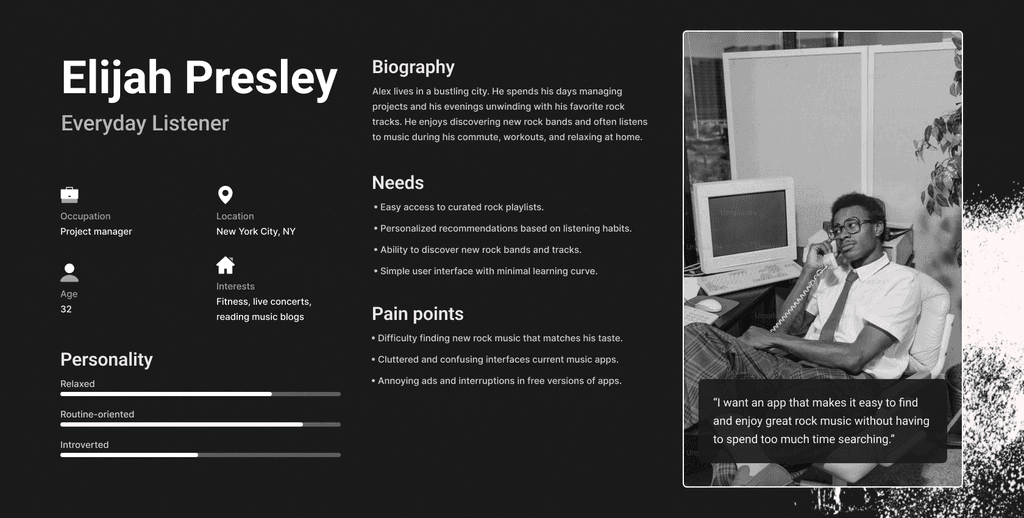
user personas
These personas helped me to identify the target audience for my app:
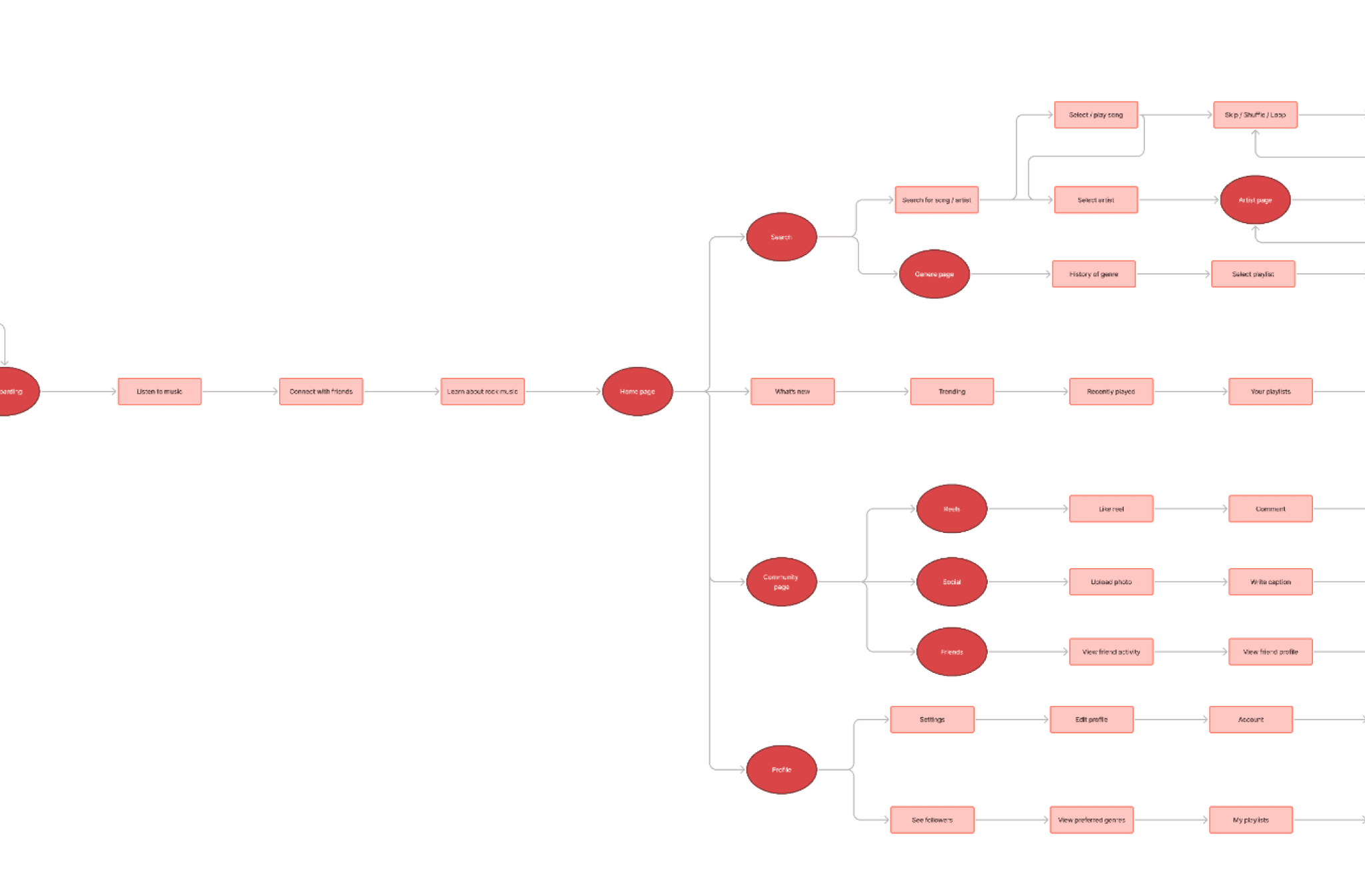
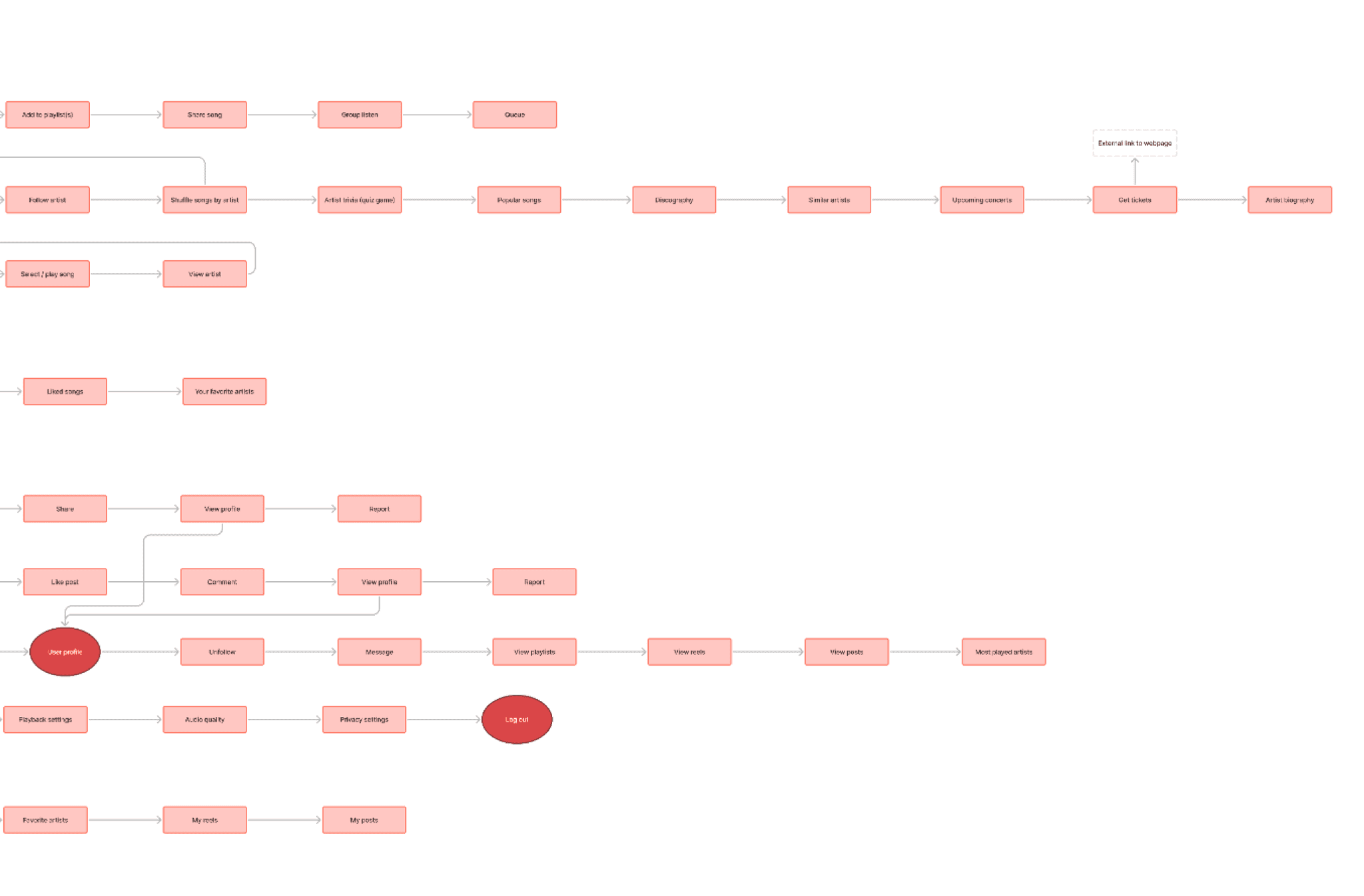
The user flow was useful in determining information architecture and the important tasks users would want to complete throughout the app based on my initial research.
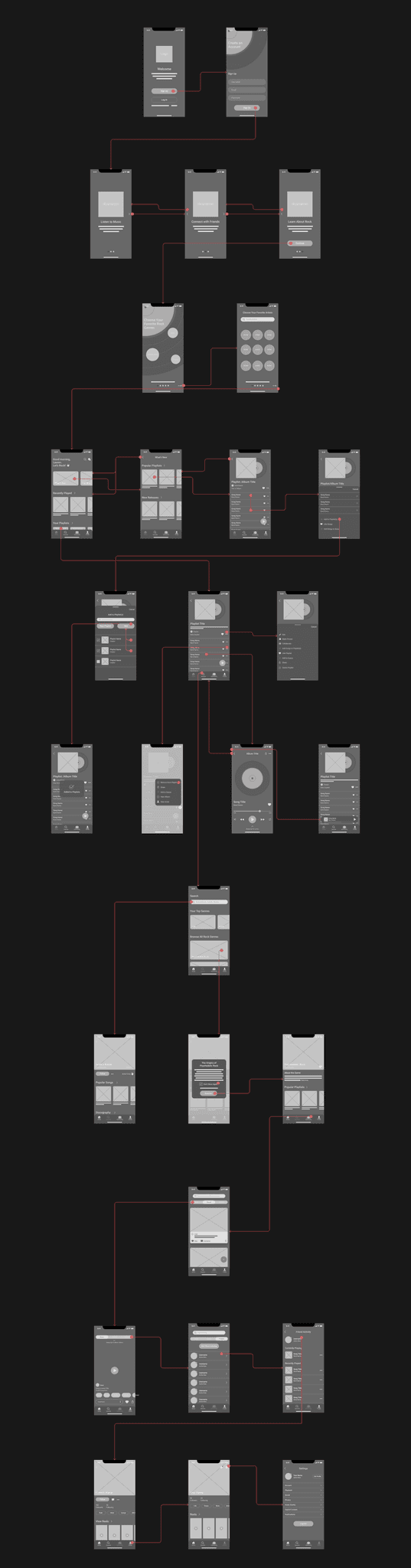
Lo-fi concepts
The wireframes served as a blueprint, helping to visualize the app's functionality and flow. Originally I wanted users to endure more personalized onboarding screens, but realized this flow might slow down their progression towards the main functionalities of the app.
This allowed me to discover any additional needs or flaws in the current flow or interactions.
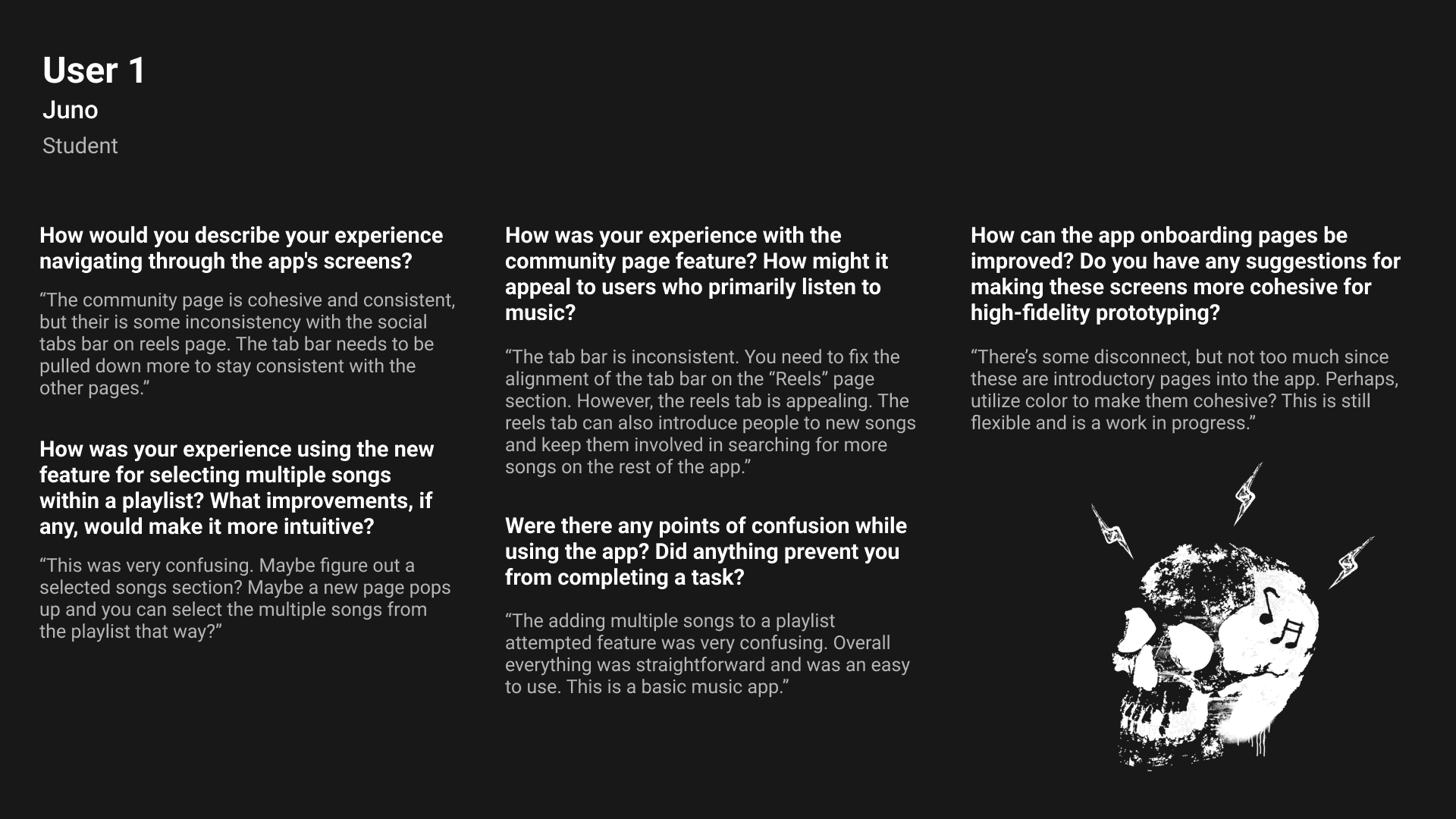
What I learned
Initially, I considered using accelerator patterns to enable users to quickly bulk select songs to add to playlists. However, the hold to select and drag feature had very hidden affordance and was not realized as a capability.
Users appreciated the community page for social engagement and music discovery. This pattern was inspired by social media reels, post content, comments and event trackers. This space was thought to engage the app's community.
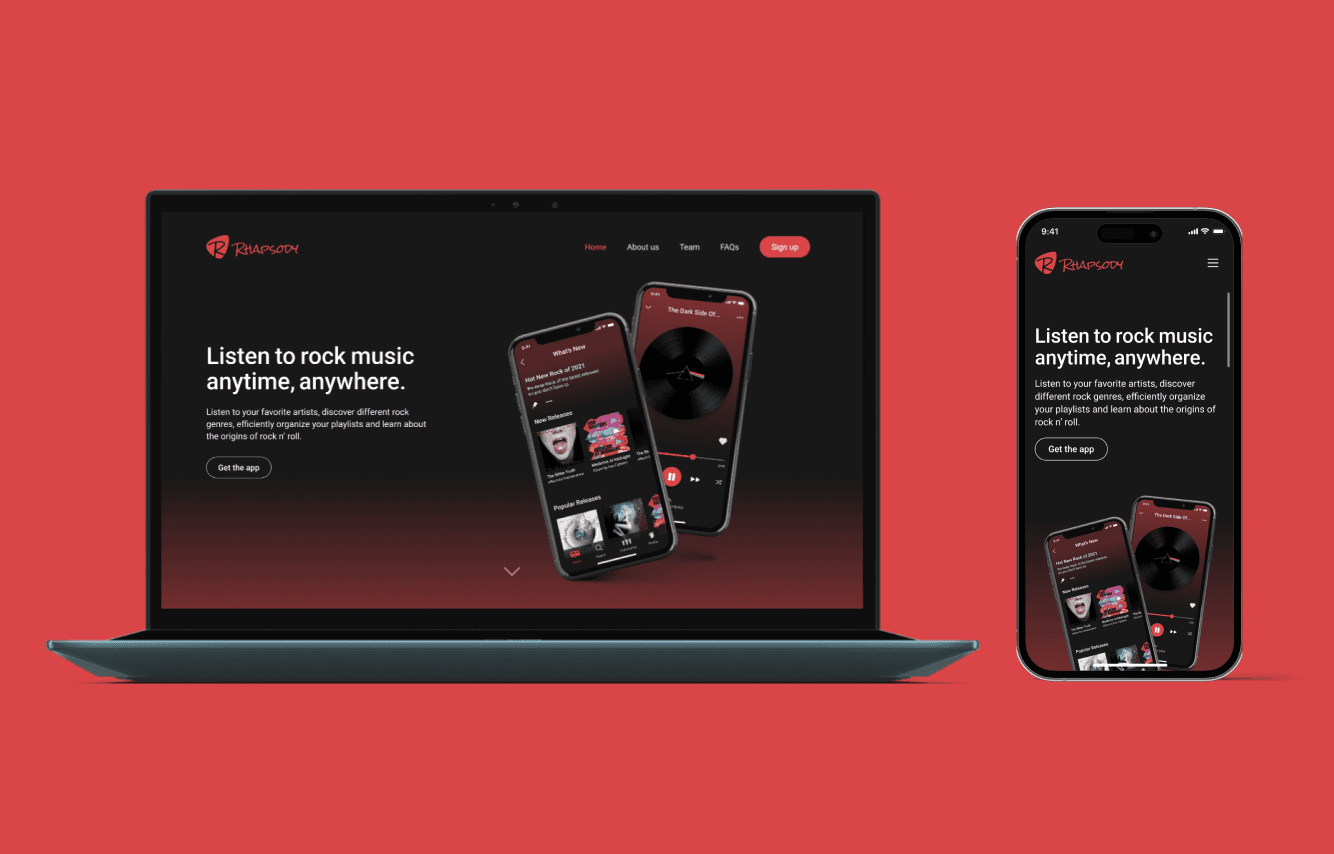
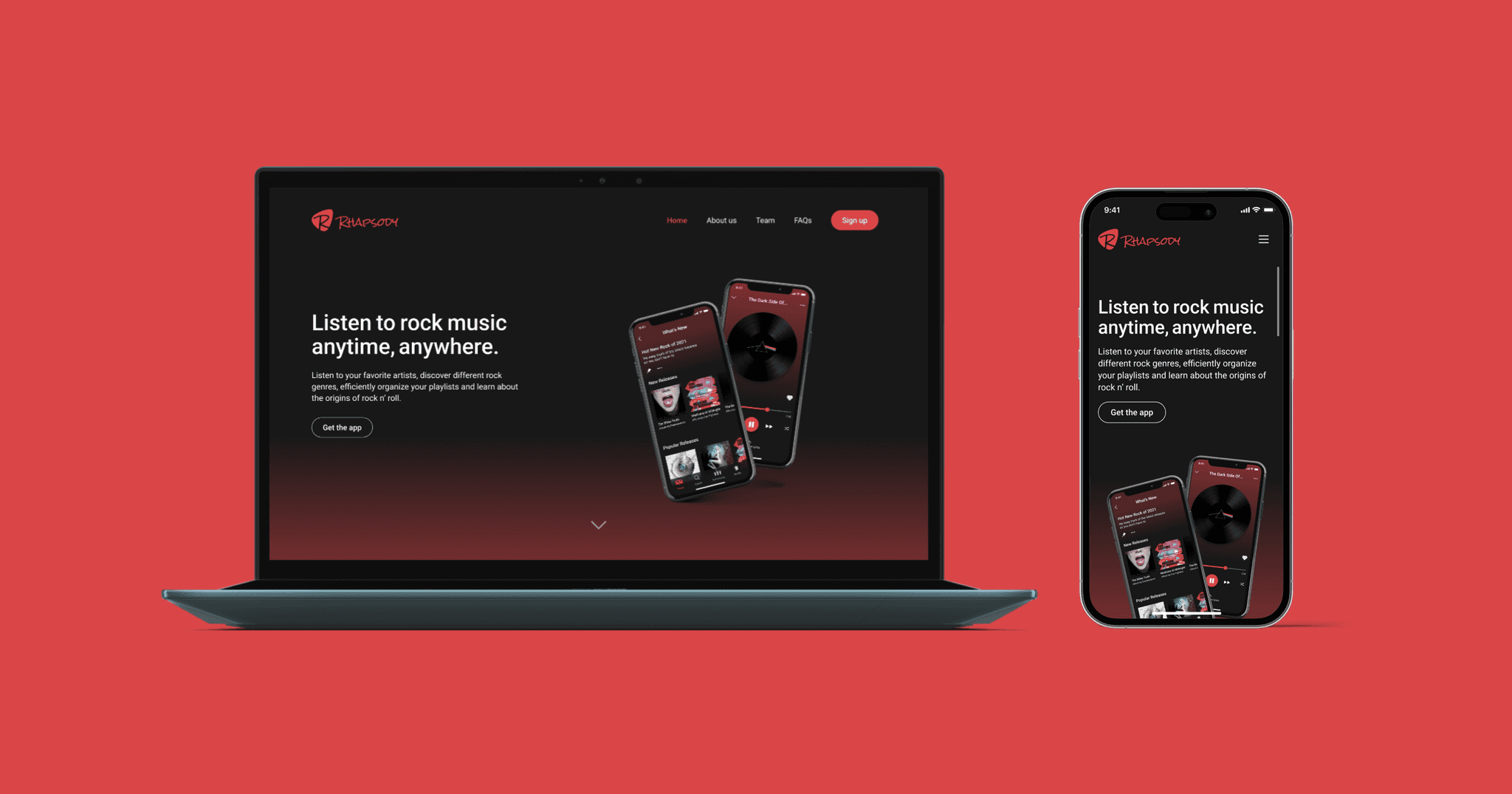
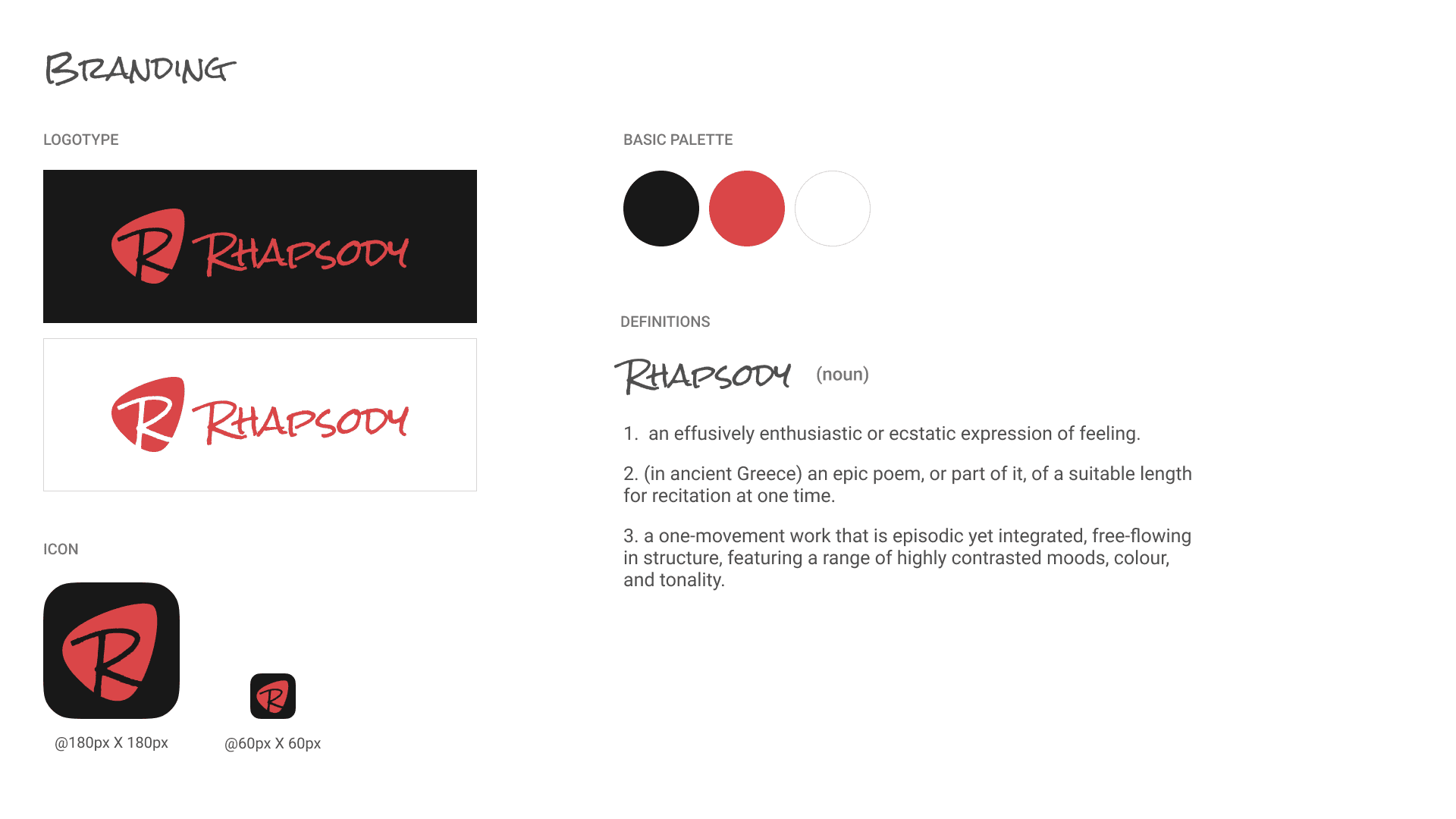
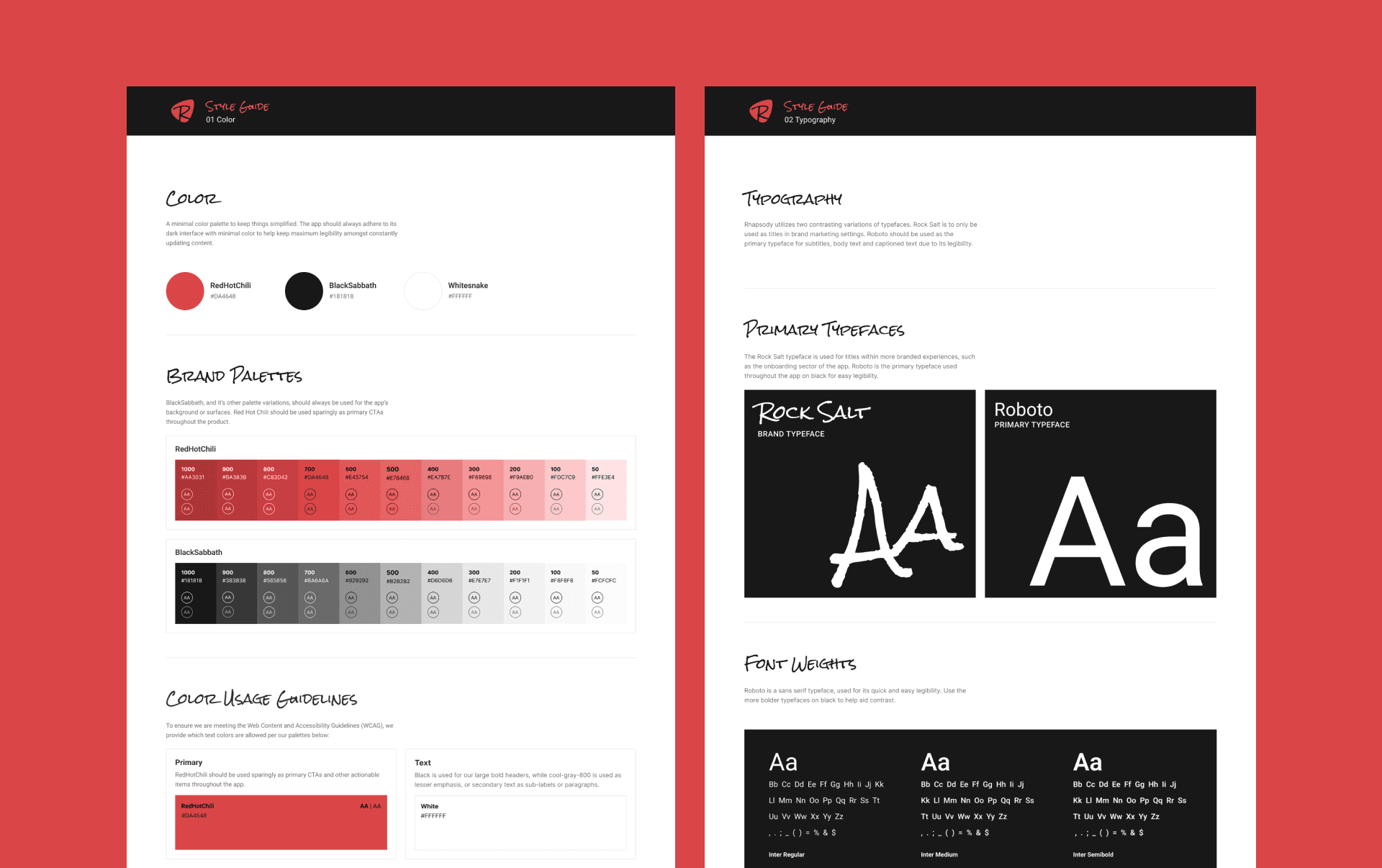
branding
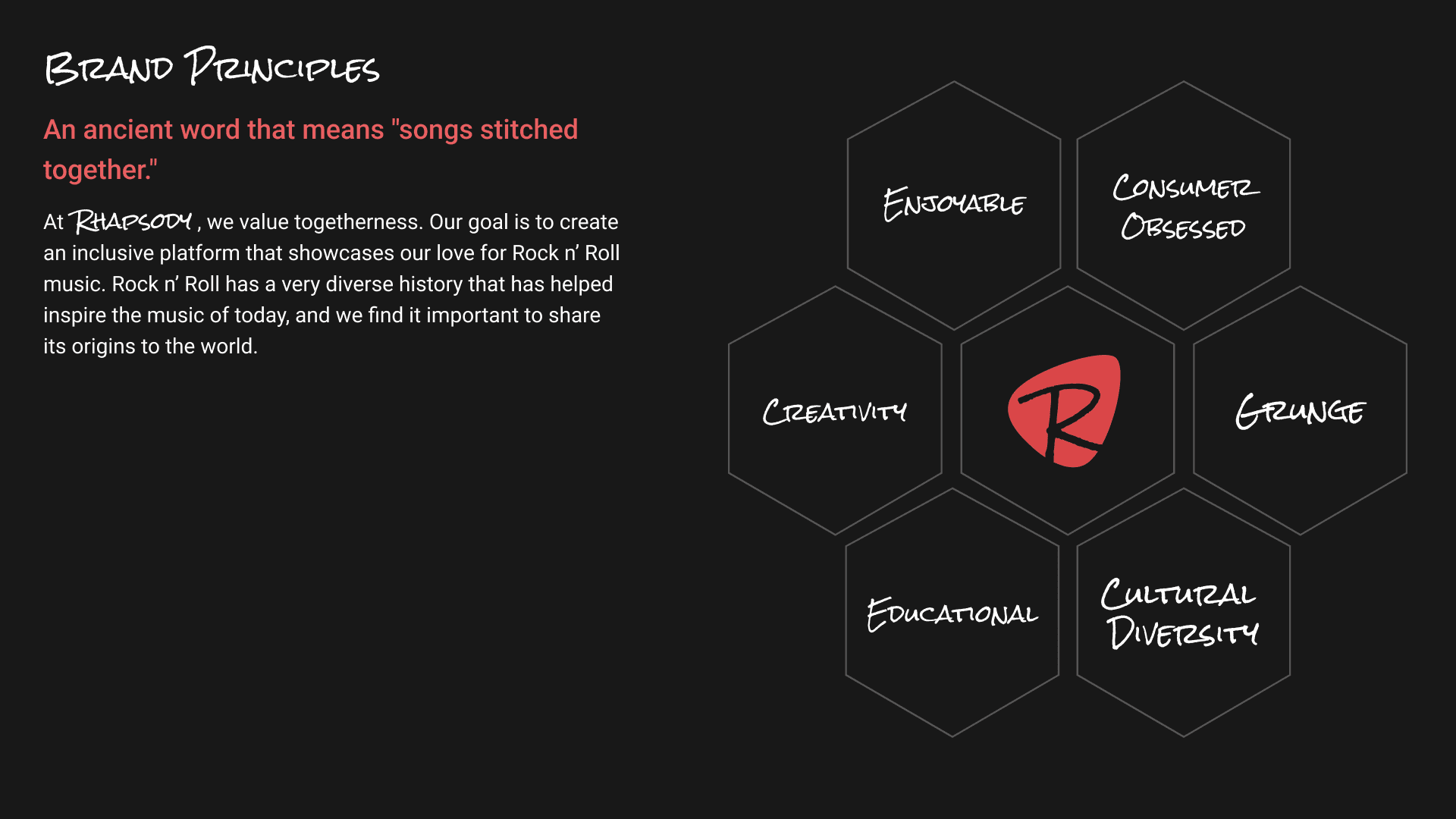
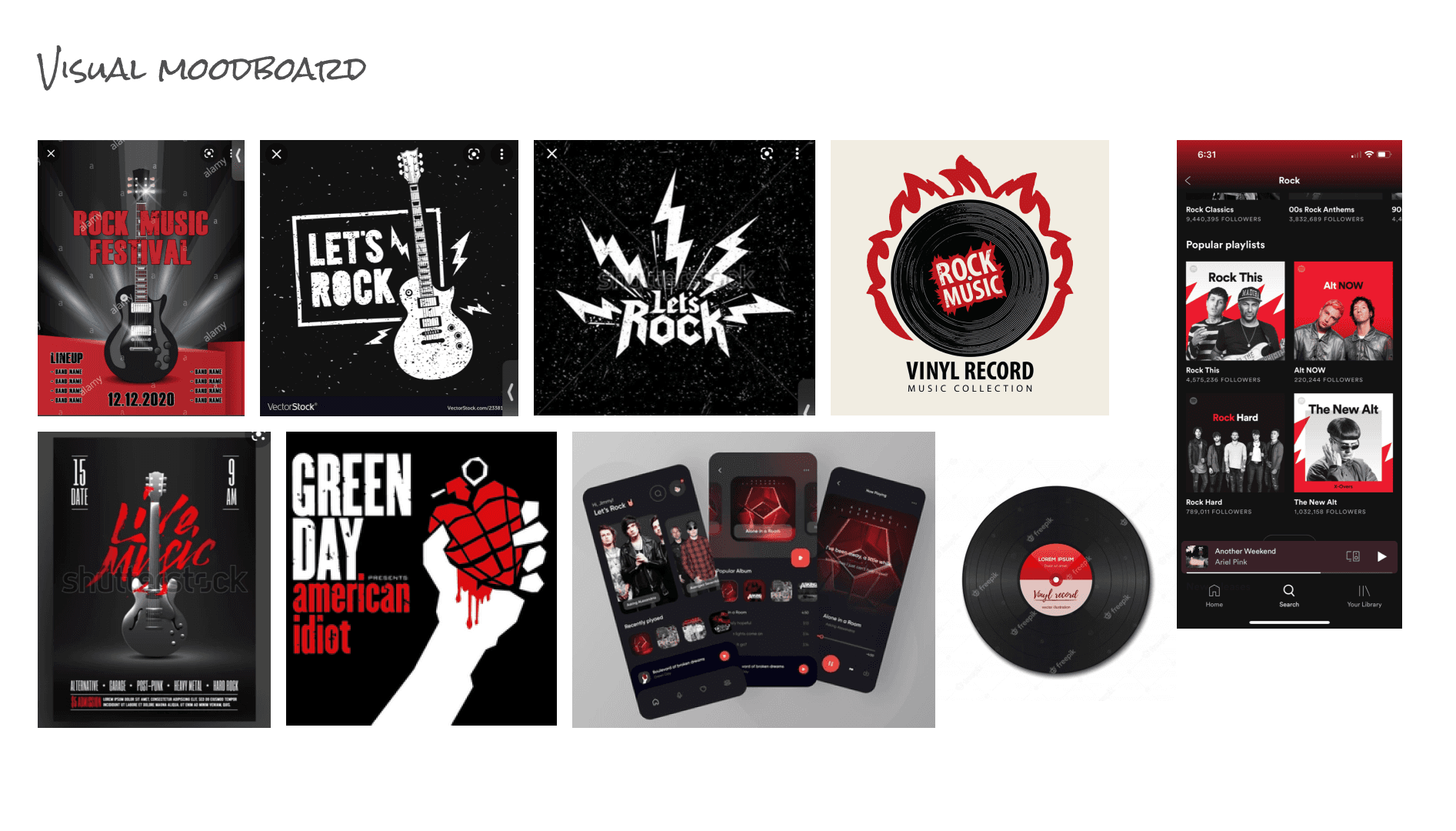
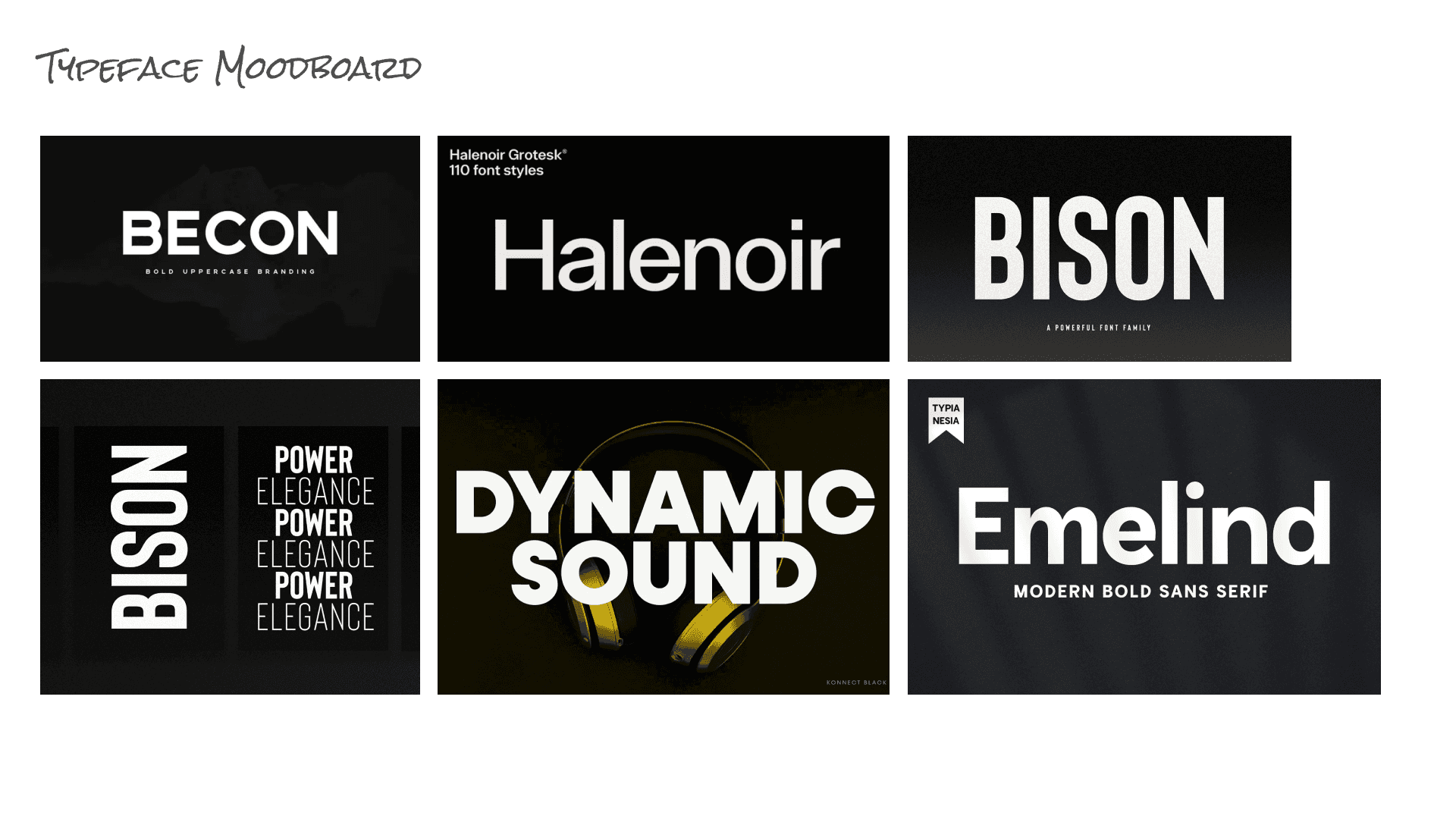
To reiterate, the main goal was to design an app that not only caters to the functional needs of rock music lovers but also embodies the spirit and aesthetic of the rock genre.
Drawing from some preliminary research, I identified a few core values and characteristics of rock music:
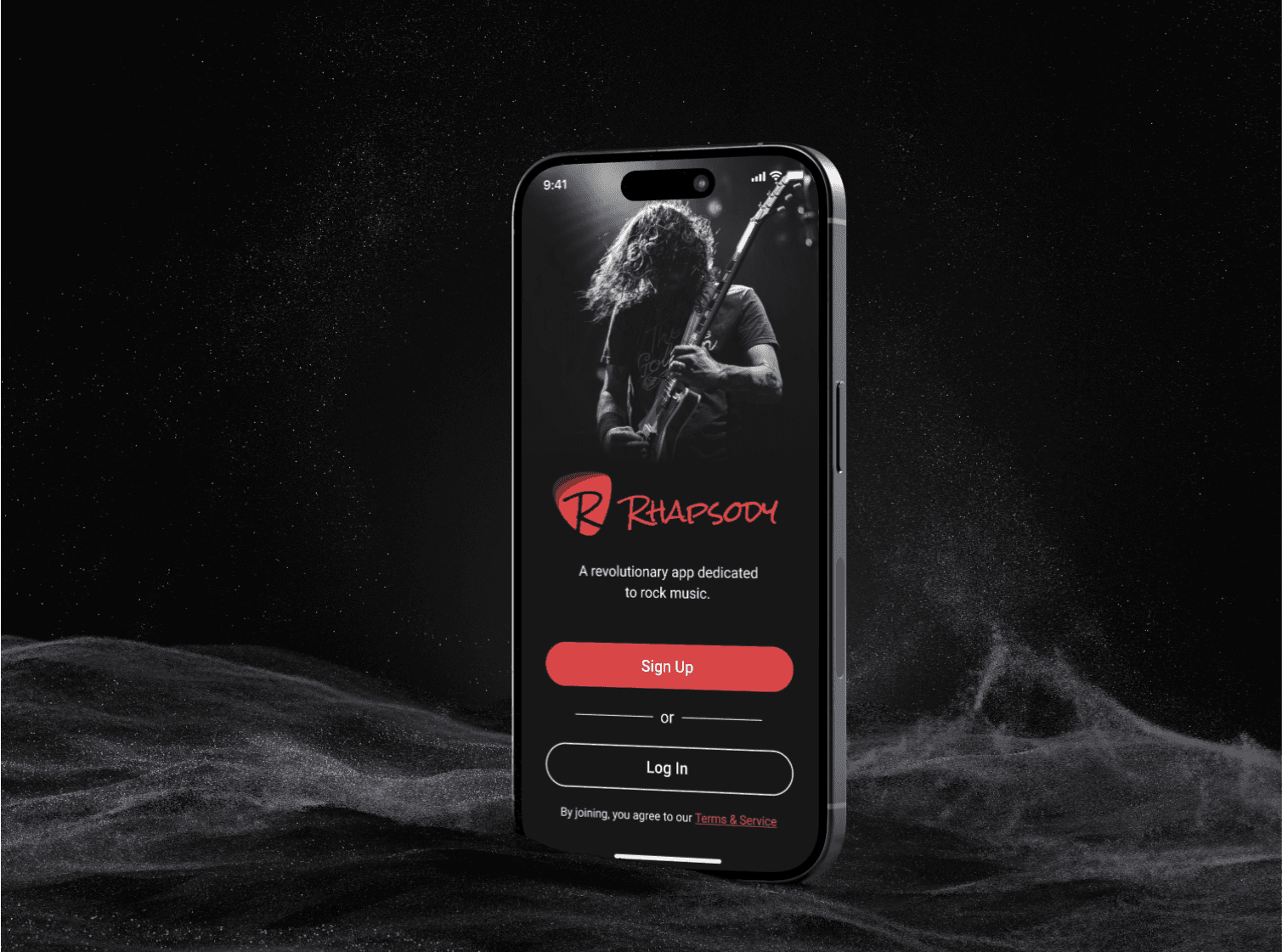
The app features a dark interface, which not only complements the rock aesthetic, but also reduces eye strain and improves the visibility of key elements on the interface. The bright red coincides with the idea of spunk and rebellion, fitting within some of the embodiment of rock and role music.
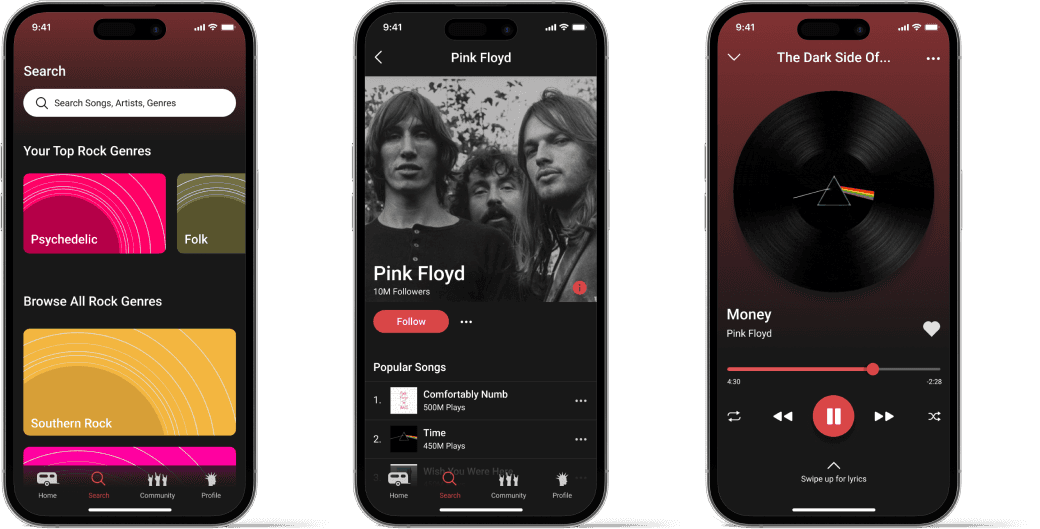
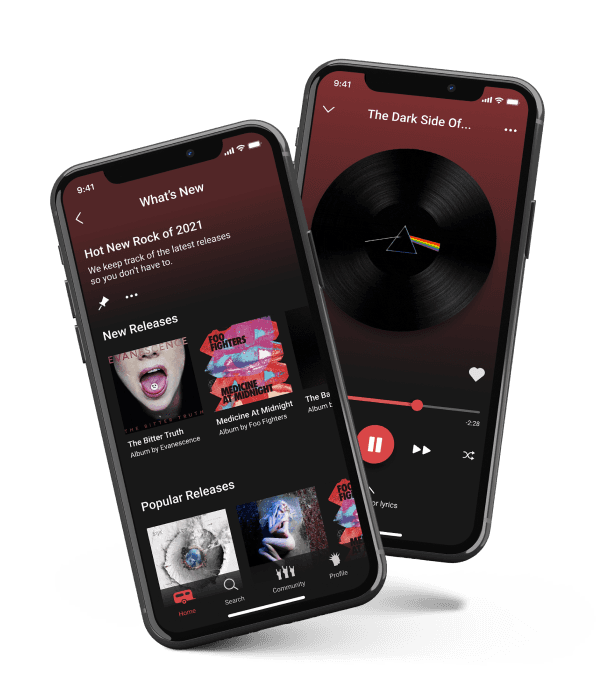
hi-fi deliverable
takeaways
Iterative user testing played a crucial role in refining the app’s functionality and user experience. Early user testing helped uncover hidden affordances and user pain points, allowing for timely adjustments. This underscores the value of continuously gathering user feedback throughout the design process to ensure that the final product meets user needs and expectations.
While it was important to create an app that visually resonated with the rock music community, ensuring the app’s usability and functionality were not compromised was equally critical. This balance helped create a product that was both visually appealing and easy to use, reinforcing the idea that design is not just about aesthetics but also about solving real user problems.
Being open to feedback and willing to pivot design decisions based on user insights led to a better overall experience. For example, adapting the bulk selection feature after users found it confusing highlights the importance of flexibility and responsiveness in the design process. This approach helps create a product that genuinely addresses user needs.